Форматы растровых изображений кратко
Обновлено: 05.07.2024
Довелось ли вам в студенчестве вставлять картинку из Google в реферат? Почему на компьютере она выглядела хорошо, а при печати на принтере стала размытой, нечеткой и, может быть, даже сменила цвет?
Все дело в том, что для каждой цели нужно использовать свой графический формат. В статье рассказываю:
Без базовых знаний про файлы изображений можно получить много неприятностей, а в некоторых случаях – даже попасть на деньги.
Деление форматов на растровые и векторные – условное. Некоторые файлы могут содержать как векторные, так и растровые элементы. И все же каждая категория имеет свою сферу использования. Это отправная точка для того, чтобы понять, какой формат файла подойдет для ваших целей.
Растровые форматы файлов

Растровые изображения состоят из набора точек (пикселей), каждая из которых имеет свой цвет. Растровая графика зависит от разрешения: мы не можем значительно увеличить размер такого изображения без потери качества. Если скачать картинку с размером 10х10 см и разрешением 72 dpi, а потом увеличить ее до размера 100х100 см, изображение станет плохо выглядеть.
Растровые изображения обычно используются для фотографий, цифровых иллюстраций и веб-графики (например, баннерной рекламы, контента в социальных сетях и графики электронной почты). Редактор Adobe Photoshop чаще всего используется для создания и редактирования растровых изображений, а также для добавления эффектов, теней и текстур к существующему дизайну.
CMYK и RGB
Допустим, вы поняли, что вам нужен именно растровый файл. Далее надо учесть, что все растровые файлы могут быть сохранены в одной из двух основных цветовых моделей: CMYK и RGB. Выбор зависит от того, для чего предназначен файл с изображением:
- CMYK – четырехцветная схема, включающая голубой (Cyan), пурпурный (Magenta), желтый (Yellow) и черный (Black). Эти цвета представляют четыре вида чернил, которые будут комбинироваться в процессе печати. Если ваше изображение нужно печатать, то оно должно быть в цветовой модели CMYK.
- RGB – это модель, включающая красный (Red), зеленый (Green) и синий (Blue). Это три основных цвета светового излучения, которые объединяются в другие. Если ваш файл для веба, то он должен быть в цветовой модели RGB.

Вывод: для печати используйте CMYK, для интернета – RGB. Перепутав модели цветов, на выходе – в типографии или на экране монитора – не удивляйтесь абсолютно другой цветовой гамме. Будьте внимательны!
300 dpi и 72 dpi
Кроме цветовой модели, каждый растровый файл имеет свое разрешение. Обычному пользователю не обязательно разбираться глубоко во всем этом, достаточно запомнить два числа: 72 и 300. Разрешение 72 dpi– это золотой стандарт для веб-дизайна. 300 dpi – идеальное разрешение для растрового файла, если вы собираетесь его печатать.

JPEG/JPG
JPEG – это растровый формат, наиболее широко используемый в онлайне. Обычно он используется для сохранения фотографий, email-графики и больших изображений, таких как рекламные баннеры.
Используйте JPEG, когда:
Не используйте JPEG, когда:
- Вам нужна веб-графика с прозрачностью. Если вам нужно изображение на прозрачном фоне, GIF и PNG – лучшие варианты для этого.
- Вам нужно редактируемое изображение со слоями. JPEG – это плоский формат изображения, означающий, что все изменения сохраняются в один слой. Присмотритесь к PSD-формату (Photoshop), если вам нужен многослойный документ.
GIF (Graphics Interchange Format) – это тоже растровый формат. Он широко используется для веб-изображений, анимированной графики (рекламные баннеры,email-изображения, мемы в социальных сетях).
Используйте GIF, когда:
Не используйте GIF, когда:
- Вам нужно фотографическое качество изображения. Хотя GIF-файлы могут иметь высокое разрешение, они имеют ограничение в 256 цветов (если вы не знаете несколько трюков). Фотографии, как правило, имеют тысячи цветов и будут выглядеть плоскими и менее яркими (а иногда – странными из-за цветовых полос) при преобразовании в GIF.
- Вам нужно напечатать изображение. Из-за цветового ограничения большинству напечатанных фотографий не хватает глубины. Если вам нужно распечатать фотографии, используйте лучше TIFF, PSD или JPG.
- Вам нужно многослойное редактируемое изображение. GIF – это плоский формат изображения, означающий, что все изменения сохраняются в один слой.
PNG – это растровый формат, который расшифровывается как Portable Network Graphics. PNG схож с GIF. Это словно GIF следующего поколения – формат имеет возможность использовать прозрачность, но также может отображать более высокую глубину цвета и передавать миллион оттенков. PNG давно является веб-стандартом и одним из самых распространенных форматов изображений, используемых в интернете.

Используйте PNG, когда:
- Вам нужна качественная веб-графика с прозрачностью. Причем вы можете задавать степень прозрачности (в отличие от GIF-файлов, которые имеют только вариант прозрачности:вкл/выкл). Кроме того, с большей глубиной цвета у вас будет более яркое изображение, чем GIF.
- У вас есть иллюстрации с ограниченным количеством цветов. Хотя в формате PNG может быть любое изображение, но небольшая цветовая палитра особенно хорошо выглядит в формате PNG.
- Вам нужен маленький файл. Файлы PNG можно уменьшать до невероятно маленьких размеров, особенно c изображениями простых цветов, форм или текстов. Это делает их идеальным вариантом для веб-графики.
Не используйте PNG, когда:
- Вы работаете с фотографиями или художественной полноцветной графикой. Финальные файлы могут получиться очень тяжелыми, что ухудшит скорость загрузки страницы сайта. Если вы работаете с фотографиями в интернете, используйте лучше JPEG.
- Вы имеете дело с печатным проектом. PNG-графика оптимизирована для экрана.
TIFF (Tagged Image File Format) – это высококачественный растровый формат. В основном используется при сканировании и печати фото.

Используйте TIFF, когда:
- Вам нужна сверхкачественная печатная графика. Наряду с RAW, файлы TIFF относятся к числу графических форматов самого высокого качества. Если вы печатаете фотографии (особенно крупного формата), используйте TIFF. Но учтите, что размер файла будет большим.
- Вы делаете высококачественное сканирование. Использование TIFF для сканирования ваших документов, фотографий и иллюстраций обеспечит файл наилучшего качества для дальнейшей работы.
Не используйте TIFF, когда:
- Вы работаете с веб-графикой. Хотя многие браузеры поддерживают его, файлы TIFF оптимизированы для печати. Для онлайна используйте JPEG или PNG.
PSD –запатентованный формат изображений, который расшифровывается как Photoshop Document. Это оригинальный формат файлов, созданных в программе Adobe, который поддерживает многослойность документа.
PSD в основном используется для создания и редактирования растровых изображений, но этот уникальный формат также может содержать векторные слои, что делает его чрезвычайно гибким для самых разных проектов. PSD может быть экспортирован в большое количество форматов файлов, включая все растровые, перечисленные выше.

Используйте PSD, когда:
Не используйте PSD, когда:
Профессиональные фотографы работают с RAW, чтобы редактировать изображения (работать с тенями, экспозицией, балансом белого, искривлениями объектива и др.)без потери качества.

Используйте RAW, когда:
- Вы сами снимаете и редактируете фотографии. Убедитесь, что вы выбрали формат RAW на вашем фотоаппарате, а потом используйте наиболее удобное вам ПО для редактирования (это можно сделать в Lightroom, Photoshop, GIMP).
Не используйте RAW, когда:
WebP– это современный растровый формат изображений для веба, предложенный Google в 2010 году. WebP обеспечивает то же качество изображений при меньшем размере, если сравнивать с PNG и JPG. Разница составляет 25–30%.

- Вы стремитесь максимально увеличитьскорость загрузки страниц сайта, но при этом не хотите терять в качестве картинки.
Не используйте WebP, когда:
- Вы боитесь, что ваша аудитория будет пользоваться теми 20 % браузеров, которые не поддерживают формат WebP.
BMP – это старейший растровый формат от Microsoft, сейчас применяется редко.Такие файлы много весят и не имеют реальных преимуществ перед TIFF и др.
Используйте BMP, когда:
- Сложно даже назвать ситуации, когда сейчас целесообразно использовать BMP. Из плюсов можно выделить разве что то, что он поддерживается большинством графических программ.
Не используйте BMP, когда:
- Вы используете изображение для размещения в сети. BMP-файлы довольно тяжелые и увеличат скорость загрузки страницы.
- Собираетесь напечатать файл. Качество файла в формате BMP не самое лучшее несмотря на его достаточно большой вес.
Векторные форматы файлов
Векторными называют цифровые изображения, в которых точки, линии и кривые рассчитываются компьютером. В отличие от растровых, векторные изображения не зависят от разрешения – когда вы уменьшаете или увеличиваете их, фигуры становятся больше, при этом качество и четкость сохраняются.
Векторные изображения обычно используются для создания логотипов, иконок, набора текста и цифровых иллюстраций. Для создания и редактирования векторных изображений часто используется программа Adobe Illustrator.

PDF расшифровывается как Portable Document Format и представляет собой универсальный формат, который помогает правильно изображать как векторную, так и растровую графику. Он хорошо поддерживается различными графическими программами. PDF-файлы корректно отображаются вне зависимости от приложения, операционной системы или браузера.
PDF поддерживает многостраничные документы, поэтому этот формат часто используют для печати. Вам никогда не откажут в типографии, если вы принесете правильно подготовленный PDF-файл. Любое изображение, которое вы создавали в программах Adobe Photoshop или Illustrator, может быть экспортировано напрямую в PDF.

Используйте PDF, когда:
- Вы готовите файлы к печати. Многие типографии с удовольствием принимают PDFи работают с ним в качестве основного формата.
- Вы хотите использовать многостраничные документы в интернете. Нелогично использовать PDF для одной иконки или логотипа, но этот формат отлично подойдет для электронных книг, журналов и буклетов. Этот файл удобно просматривать, загружать и печатать.
Не используйте PDF, когда:
- Вам нужно менять свой дизайн. Вы можете редактировать растровые изображения в Photoshop, а векторную графику – в Illustrator. Когда закончите, уже можете объединить их в PDF.
Обращайтесь в TexTerra, если нужна помощь с разработкой графического дизайна. Специалисты агентства создают визуальные решения с учетом UX и особенностей стиля компании.
EPS расшифровывается как Encapsulated PostScript. Этот формат используется в основном как векторный, однако может включать в себя и растровые данные.

Используйте EPS, когда:
Не используйте EPS, когда:
- Вы имеете дело с фотографиями или художественной графикой. EPS может содержать растровые изображения, но этот тип файла предназначен в основном для векторных изображений. Работайте с форматами PSD, TIF или JPEG, если у вас фотопроект.
- Вам нужно разместить файл в онлайне. Легче сохранить сделанный вами макет Photoshop сразу в JPEG, PNG или GIF.
AI – это векторный формат изображений, который расшифровывается как Adobe Illustrator. Формат основан на стандартах EPS и PDF, разработанных Adobe. Как и эти форматы, AI-файлы в основном являются векторными, хотя могут также включать встроенные или связанные растровые изображения.
AI-файлы можно экспортировать как в формат PDF, так и в EPS (для удобства просмотра и печати), а также в JPEG, PNG, GIF, TIFF и PSD (для использования в интернете и дальнейшего редактирования).

Используйте AI, когда:
- Вам нужно отредактировать векторный дизайн. AI-файлы позволяют перемещать и изменять каждый элемент в вашем дизайне парой кликов.
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в Illustrator, может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку, листовку или заметку.
Не используйте AI, когда:
- Вам нужно отредактировать растровое изображение. Если в композиции используется растровая графика (фотография или рисунок), Illustrator менее удобен, так как имеет ограниченное количество инструментов для такого редактирования. В Photoshop доступны более сложные настройки, например: изменение цвета, контрастности и яркости.
Файл CDR – это формат проектов CorelDRAW. Может содержать как векторную, так и растровую графику. Файлы CDR используются для создания различных типов документов: писем, буклетов, таблоидов, открыток, веб-страниц и баннеров. Не все графические программы поддерживают этот формат. Однако вы можете легко экспортировать/конвертировать CDR в PDF, JPG, PNG, BMP или AI.

Используйте CDR, когда:
- Вам необходимо создать логотип, значок или фирменный знак. Любая векторная графика, созданная в CorelDRAW,может быть увеличена до любого размера без потери качества.
- Вы создаете одностраничный печатный документ: буклет, постер, визитку или листовку.
- Вам нужно создать векторную графику и вы предпочитаете работать в CorelDRAW, а не в Adobe Illustrator.
Не используйте CDR, когда:
- Вам нужно отредактировать растровое изображение (фотографию или рисунок). CorelDRAW имеет ограниченное количество инструментов для редактирования растровых элементов. Кроме того, я бы рекомендовала конвертировать CDR в более популярные векторные форматы – например, в AI или EPS, так как сейчас формат CDRиспользуется все реже.
Файл SVG – векторный . как Scalable Vector Graphics. Идеальный формат иконок для веб-сайтов. Изображения в формате SVG масштабируются без потери качества изображения. Кроме того, эти файлы могут быть открыты практически любым браузером, а еще обычным текстовым редактором, так как SVG – это язык разметки, созданный W3C и входящий в подмножество XML.

Используйте SVG, когда:
- Вам необходимо создать иконки, значки, мелкую векторную графику для сайта. SVG занимают меньше места, чем JPEG или GIF.
- Вам необходимо создать векторную графику для веба и быть уверенным, что она будет корректно и качественно отображаться во всех браузерах и устройствах.
Не используйте SVG, когда:
- Вам нужно создать графику большого размера или с большим количеством мелких деталей.
P. S. Шпаргалка
Я очень надеюсь, что эта статья поможет вам лучше разобраться в многообразии и назначении различных видов графических файлов. С ней вам легче будет общаться с дизайнерами и увереннее себя чувствовать в типографии.
Как известно, в зависимости от способа формирования изображения на экране монитора, компьютерную графику принято классифицировать на несколько типов:
- растровую
- векторную
- фрактальную
- трехмерную

Я думаю, что читатель все это и так уже знает. Поэтому сегодня будут рассмотрены наиболее распространенные и популярные форматы растровой графики. В будущих публикациях я планирую описать и форматы файлов других типов компьютерной графики, в частности векторной. Описав эти форматы, я дам свои рекомендации по их практическому использованию в повседневной жизни, т.е. какой формат для чего и где использовать
Основы растровой графики
Растровая графика — это графика, представленная в компьютере в виде множества точек (пикселов). Каждый пиксель содержит информацию о цвете. Размер пикселов очень мал, поэтому человеческий глаз воспринимает изображение целиком, не разделяя на пиксели.
Для растровой графики важной характеристикой является разрешение изображения. Одна и та же картина может быть представлена с лучшим и худшим качеством в соответствии с количеством точек (пиксевлов) на единицу длины.
Разрешение — количество точек на единицу измерения.

dpi (dots per inch) — количество точек на дюйм.
ppi (points/pixels per inch) — пикселов на дюйм.
Пиксел — точка растра экранного изображения. Все изображения делятся на точки. Пиксел — точка наименьшего размера. Дальше изображение уже делить нельзя. Кроме того, пиксел — это точка одного цвета, невозможно покрасить половину пиксела в один цвет, а другую в другой.
Не путайте разрешение изображения, разрешения монитора и разрешение принтера. Это разные вещи.
Вспомнив основы растровой графики, перейдем к описанию форматов хранения растровой графики.
Форматы хранения изображений в растровой графике
Формат файла — способ сохранения электронных частей, из которых состоит компьютерный файл. Разные форматы организуют сохранение файлов по-разному. Рассматривать все существующие форматы растровой графики я не буду (да и не смог бы), рассмотрим лишь наиболее распространенные и популярные.
Формат BMP
BMP (Bit Map — битова карат). В этом формате первоначально использовалось простейшее кодирование — по пикселам (самое неэкономное), которые обходились последовательно по строкам, начиная с нижнего левого угла графического изображения. Файлы этого формата входили в первые версии Windows. В этом формате использовалось только 256 цветов, т.е. пиксел представляется только одни байтом. В дальнейшем формат стал использоваться и для сохранения полноцветных изображений. Формат BMP — один за стандартных форматов растровой графики.
Формат TIFF
TIFF (Taged Image File Format) — стандартный формат в топографической графике и издательских системах. Файлы в формате TIFF обеспечивают лучшее качество печати. Из-за большого размера, данный формат не применяется при создании Web-сайтов и публикации в Интернет.
Формат TIFF относится к числу наиболее универсальных и распространенных форматов растровой графики. Он создавался в качестве межплатформенного универсального формата для цветных изображений. Работа с ним поддерживается почти всеми программами для работы с точечной графикой. Может хранить графику в монохромном виде, в RGB и CMYK цветовых представлениях.
Формат включает в себя внутреннюю компрессию. Он имеет открытую архитектуру — предусмотрена возможность объявления в заголовке сведений о типе изображения, т.е. его версии могут быть использованы в дальнейшем для представления новых разработок. В формате сохраняется и сопроводительная информация передаваемых изображений (подписи и пр.). Изображения в формате TIFF хранятся в файлах с расширением .tif.
Формат GIF
Формат GIF (Graphic Interchamge Format) — формат обмена графическими данными, который служит для записи и хранения растровых графических изображений. Этот формат отличается от других форматов растровой графики тем, что он долгое время поддерживается в Интернете. Использует индексированные цвета (ограниченный набор цветов). Это один из самых распространенных форматов картинок, распространяемых в Интернет и применяемых при создании Web-сайтов.
Изображения в GIF формате хранятся в файлах с расширением .jpg. К преимуществам GIF изображения относится то, что вид изображения не зависит от браузера и платформы. Лучше всего отображаются рисунки, чертежи и изображения с небольшим количеством однородных цветов, прозрачные изображения и анимационные последовательности (эта очень известная особенность данного формата графики). В GIF изображениях используется сжатие без потери информации.
Формат JPEG
Формат JPEG (Joint Photographic Expert Group) — предназначен для хранения изображений со сжатием. Применяющийся в нем метод сжатия изображений разработан группой экспертов в области фотографии. Сразу становится ясной расшифровка аббревиатуры JPEG — объединенная группа экспертов по обработке фотоснимков.
JPEG — один из самых мощных алгоритмов сжатия изображения. Практически он является стандартом де-факто для хранения полноцветных изображений. Формат JPEG был создан для того, чтобы избавиться от ограничений которые налагались на изображения, созданные в GIF формате.
Алгоритм оперирует областями 8 ? 8, на которых яркость и цвет меняется сравнительно плавно. Сжатие в JPEG осуществляется за счет плавного изменения цветов в изображении. Обеспечивается высокий коэффициент сжатия, значение которого достигает 100 и зависит от допустимого уровня потерь изобразительной информации.
Формат широко используется в документах HTML и для передачи данных по сети. Сохраняет параметры графики в цветовом представлении RGB (как правило). Изображения в JPEG формате хранятся в файлах с расширением .jpg.
Программы, работающие с JPEG, используют алгоритмы сжатия с потерей информации, они исключают из изображения те данные, которые считаются несущественными. Перед применением алгоритма сжатия изображения делится на прямоугольные области. При сжатии есть риск получить нечеткое, размытое изображение с искажением деталей.
Формат JPEG 2000 (jp2)
Данный формат был разработан для замены JPEG. При сохранении изображения с одинаковым уровнем сжатия изображения, сохраненные в формате JPEG 2000, получаются более четкими и занимают меньше места на диске. К тому же, в этом формате решена проблема с появлением дефектов JPEG, которые появлились при сохранении с большим коэффициетом сжатия (решетка из блоков 8 ? 8 пикселей).
Поддержка формата реализована не во всех браузерах, что сильно мешает распространению этого формата.
Формат PNG
PNG (portable network graphics) — формат хранения растровой графики, использующий сжатие без потерь. PNG — это свободный формат (в отличии от GIF), поэтому получил широкое распространение.
Это очень мощный и широко применяемый формат в Интернете и других областях компьютерной графики.
Формат WMF
Формат WMF (Windows Metafile Format) — используется для обмена графическими данными между приложениями ОС Microsoft Windows. В WMF файлах могут хранится как векторные, так и растровые изображения. Изображения в WMF формате хранятся в файлах с расширением .wmf.
Форматы PSD и CDR
Формат PSD (PhotoShop Document) — внутренний формат для пакета Adobe Photoshop. Позволяет сохранять слои в изображении и поддерживает все типы графики. Изображения в PSD формате хранятся в файлах с расширением .psd.
Формат CDR — внутренний формат для пакета программ фирмы CorelDRAW. Изображения и текст подготовленные в программе CorelDRAW в CDR формате, хранятся в файлах с расширением .cdr.
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
- Поддержка сжатия: без потерь (Lempel-Ziv-Welch, LZW)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (отличительная особенность данного формата)
- Поддержка черезстрочного отображения: Да (interlaced)
- Количество цветов: индексированные цвета (256 цветов)
- Совместимость с другими платформами: все платформы
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
- Поддержка сжатия: сжатие без потерь (Deflate)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (APNG)
- Поддержка черезстрочного отображения: Да (two-dimensional interlacing)
- Количество цветов: Deep Color
- Совместимость с другими платформами: все платформы
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
- Поддержка сжатия: сжатие с потерями
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: Да (Progressive JPEG)
- Количество цветов: True Color (модели RGB и CMYK)
- Совместимость с другими платформами: все платформы
Использование TIFF
- Поддержка сжатия: поддерживает возможность применения различных алгоритмов сжатия (в зависимости от самого сохраняемого изображения)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: 8, 16, 32 и 64 бит на кана (модели Lab, RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т.д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
- Поддержка сжатия: есть возможность использования сжатия без потерь (Run Length Encoding, RLE)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: модель RGB, глубина цвета 24 бита
- Совместимость с другими платформами: только Windows
Заключение
Надеюсь данная статья помогла Вам немного разобраться в многообразии форматов растровой графики. Мои рекомендации помогут Вам определиться с выбором формата для хранения графики. Если кратко, то в JPEG хранят фотографии, в GIF — баннеры и логотипы (но желательно постепенно переходить к PNG), а TIFF используется для подготовки документов к печати.

Какая боль! Но факт в том, что для столь разных форматов изображений есть причина. Некоторые из них лучше работают с определенными типами изображений. У каждого есть плюсы и минусы, преимущества и недостатки, ограничения и проблемы использования. Вам следует знать, что к чему, получить представление хотя бы об основах. Это поможет сохранить профессиональный имидж в будущем. Следует подумать над тем, как ваше изображение будет использоваться сейчас и в будущем. Масштабы, разрешения — все имеет значение.
Давайте рассмотрим некоторые популярные идеи и термины, наиболее востребованные форматы изображений, а также их плюсы и минусы. Экспертом после этого вы не станете, но зато сможете избежать головной боли после очередной дискуссии с вашими заказчиками или коллегами-дизайнерами.
В этой статье
1. Основы работы с файлами изображений
Любая графика, которую вы видите в Интернете, представляет собой файл изображения в определенном формате. Практически все, что вы видите напечатанным на бумаге, пластике или одежде, изначально было получено из файла изображения. Каждый формат имеет конкретное (иногда в нескольких вариантах) применение. Выбор правильного формата жизненно важен для получения изображения именно таким, каким хочется вам. Выбор неправильного формата может привести к серьезному снижению качества или даже к полной потери файла.
Существует два типа форматов изображений: файлы векторной графики и файлы растровой графики.
1.1. Векторная и растровая графика
Не вдаваясь в подробности, растровые файлы состоят из отдельных пикселей, каждый из которых содержит данные о цвете. Все изображение представляет собой невероятно сложную комбинацию разноцветных точек. По этой причине такие файлы имеют большой размер. Фотографии — это растровые изображения. Качество зависит от количества пикселей на дюйм (PPI, pixels per inch) и размеров изображения. Растровые изображения нельзя увеличить без потери четкости и качества.
Векторные файлы намного меньше, потому что не содержат данных о каждом пикселе в отдельности. Вместо этого они состоят из путей или связей (все основано на сложной математике, не заморачивайтесь). Благодаря такой системе векторные изображения можно масштабировать без потери качества. Это позволяет, например, обеспечить быстрый отклик изображения на увеличение при работе с веб-сайтами. Однако такие файлы по-иному распознают цветовые градации и смешивание (блендинг).
Ключ к правильному выбору — четкое понимание, что вы хотите создать и как планируете использовать готовое изображение. К фото для разового использования идеально подойдёт растровый формат с высокой детализацией, а для универсального логотипа с множеством областей применения — векторный.
1.2. Размер файла в форматах изображения
Ещё один важный аспект — размер (вес) файла. Размер файла — это объем места, который файл занимает в вашем хранилище (например на жестком диске компьютера). Файлы изображений, особенно растровые, содержат огромное количество информации. Важно извлечь из этого пункта урок, используя инструменты сжатия, такие как TinyPNG. Инструменты сжатия могут уменьшить размер файла до 80%, тем самым экономя ваше пространство, ваше время на передачу данных и позволяя отправлять файл онлайн. Это также важно для скорости браузера.
- Сжатие без потерь: фактически никакая информация не удаляется. Это часто очень важно, когда нужно поддерживать качество.
- Сжатие с потерями: удаление ненужной информации и уменьшение сложности существующей информации.
Таким образом, сжатие с потерями может уменьшить размер файла намного больше, чем сжатие без потерь, но снизит качество.
1.3. Поддержка форматов изображения браузерами
Хотя некоторые форматы изображений чрезвычайно полезны, они могут поддерживаться не всеми браузерами. Если вы хотите загрузить какой-либо формат изображения на свой сайт, убедитесь, что он поддерживается хотя бы самыми популярными из них.
2. Новые форматы изображений в 2021 году
Интернет — динамично развивающаяся индустрия, новые форматы изображений появляются постоянно. Вот несколько самых важных из них, о которых вы услышите совсем скоро.
2.1. WebP
WebP от Google — это современный формат изображений, который обеспечивает лучшее сжатие как без потерь, так и с потерями для веб-изображений. Меньшие изображения делают Интернет быстрее, и WebP работает над созданием этих меньших изображений, но при этом сохраняет их выразительность. WebP также поддерживает набирающие популярность анимированные изображения и не останавливается на достигнутом. Он все еще в разработке, но, несомненно, обретет значимость.
Посетите Google Developers , чтобы узнать больше о формате WebP.
- Скорость и размер
- Поддержка прозрачности
- Поддержка анимации
2.2. HEIF
Вы можете узнать больше о HEIF в Википедии.
- Очень легкий
- Отличное качество
- Поддержка анимации
- Поддержка прозрачности
2.3. AVIF
- Самый легкий формат файла
- Поддержка прозрачности
- Поддержка анимации
- Высокий динамический диапазон
- Широкая цветовая гамма
* Ожидается, что в ближайшее время он будет доступен во всех популярных браузерах, поскольку кодеки имеют открытый исходный код и его легче адаптировать
3. Растровые форматы изображений
Как мы упоминали выше, растровые изображения состоят из серии пикселей или точек, образующих изображение. JPEG, GIF и PNG — все это расширения растровых изображений. Обычно форматы растровых изображений используются для фотографий и цифровых изображений, а также для веб-графики и контента социальных сетей. Растровые файлы необходимо сохранять в размерах, в точности соответствующих их применению, поскольку попытка масштабирования повлияет на качество. Вот основные форматы файлов растровых изображений.
3.1. PNG
Идеально для: веб-графики
- Встроенная прозрачность
- Отличная поддержка браузерами
- Сжимает без потери качества
- Отличный подбор цветов и высокое цветовое разрешение
- Не подходит для полиграфии
- Большие размеры файлов
3.2. JPEG
Идеально для: веб-графики, непрофессиональной печати, электронной почты, PowerPoint
- Потенциально меньший размер файла, включая выбор степени сжатия — отлично подходит для отправки по электронной почте
- Отличная поддержка браузера, совместимая почти со всем программным обеспечением
- Высокое разрешение, идеально подходит для печати
- Быстрая загрузка
- Нет прозрачности
- Довольно тяжелый
- Сжатие с потерями: вы потеряете некоторую информацию и не сможете отредактировать её после сжатия
- Плоский формат изображения: внесённые изменения нельзя отменить
3.3. GIF
Идеально для: анимации, маленьких иконок.
- Отлично подходит для небольших анимаций
- Отличная поддержка браузерами
- Прозрачность
- Быстрая загрузка
- Цветопередача не более 256 цветов (не очень подходит для фотографий)
- Плоский формат, внесенные изменения нельзя отменить
- Размер несжатого файла может быть огромным
3.4. RAW
Идеально для: фотографии.
- Имеет метаданные, необработанная, наиболее подробная версия файла
- Высокое качество
- Огромный размер файла
- Перед редактированием может потребоваться конвертация
- Принтеры не печатают изображения в формате RAW
3.5. TIFF
Несмотря на способность изображений TIFF восстанавливать свое качество после манипуляций, вам следует избегать использования этого типа файлов в Интернете — он может загружаться бесконечно. Файлы TIFF обычно используются при сохранении фотографий для печати, в настольных издательских системах или архивных копиях.
Идеально подходит для: сохранения фотографий, настольных издательских систем (НИС), архивирования.
- Огромный размер файла
- Не все приложения поддерживают многостраничные файлы TIFF
3.6. BMP
BMP — это стандартный проприетарный формат для Microsoft Windows. Это формат растрового изображения очень высокого качества (без сжатия), но, следовательно, большого размера файла. Он хорош для фотографий и других очень подробных изображений.
Идеально для: высококачественных детализированных изображений, таких как архивы, фотографии и т. д.
- Качественный
- Поддерживается практически всеми системами
- Большой размер файла, без сжатия
- Не поддерживает CMYK
3.7. PSD
Идеально для: редактирования перед конвертацией.
- Может работать как с вектором, так и с растром
- Поддержка слоев, прозрачности, эффектов
- Чрезвычайная гибкость
- Работает с видео и анимацией.
- Функции веб-оптимизации и изменения размеров
- Только для работы в Photoshop
- Необходимо конвертировать перед отправкой или печатью
- Могут быть больших размеров
4. Векторные форматы изображений
Итак, мы рассмотрели ряд растровых форматов. Форматы векторных изображений хоть и не такие подробные, зато гораздо более гибкие. Это мастер-файлы, который можно использовать для различных целей и масштабировать в соответствии с вашими требованиями. Используется для цифровых иллюстраций, шрифтов, брендов, логотипов, значков и т. д. Форматы векторных изображений работают хорошо, потому что они не теряют деталей и остаются идентичными независимо от размера.
4.1. SVG
Идеально для: любой веб-графики
- Очень легкий
- Может использоваться для анимации
- Может использоваться для интерактивной графики, инфографики и диаграмм
- Может быть добавлен непосредственно в HTML без ссылки на изображение
- Не лучший выбор для большой глубины цвета
- Не оптимизирован для печати
4.2. PDF
PDF-файлы Adobe довольно распространены. Вы, несомненно, видели их при загрузке изображений. PDF (Portable Document Format) позволяют просматривать формат без специального программного обеспечения с любого устройства, хотя у вас должна быть бесплатная программа для чтения Adobe PDF. Таким образом, это отличный инструмент для обмена графикой, поскольку он работает на всех устройствах, браузерах, приложениях и операционных системах. Adobe Illustrator и Photoshop могут экспортировать прямо в PDF, будучи готовыми к печати. Есть опции редактирования, но в качестве дополнения.
Идеально для: просмотра и / или печати многостраничных документов с различными элементами.
- Готов к печати (предпочтительный формат для передачи на большинство принтеров)
- Отлично подходит для документов, содержащих текст и графику: плакаты, брошюры, листовки и журналы
- Легко загружать и распечатывать несколько страниц
- Опции редактирования являются дополнительными
- Может потребоваться конвертация в другие форматы
4.3. EPS
EPS или Encapsulated PostScript — это в первую очередь формат векторных изображений, хотя он может включать растровые данные. Файлы EPS можно открывать и создавать практически во всех программах для дизайна, включая CorelDraw и Adobe Illustrator. Они идеально подходят для создания графики с очень высоким разрешением для печати.
Идеально для: иллюстраций и рисунков.
- Универсальный формат, просматриваемый во многих приложениях
- Может быть преобразован в растровую графику
- Автоматическое разрешение
- Редактирование ограничено определенными приложениями
- Некоторые принтеры не любят EPS
- Плохо поддерживается браузерами
4.4. AI
AI — это формат, используемый Adobe Illustrator. Он очень популярен среди дизайнеров, поскольку является надежным форматом для всех видов проектов, будь то веб-сайты или печатные издания. Используется в основном в векторе, но может включать встроенные и связанные растровые изображения и экспортироваться в другие форматы для просмотра, печати, редактирования и использования в Интернете. AI поддерживается не во всех браузерах, поэтому необходимо подумать об их преобразовании.
Идеально для: проектов Adobe Illustrator
- Отличное редактирование векторных иллюстраций.
- Отлично подходит для комбинированных (вектор + растр) проектов, таких как плакаты, листовки, брошюры и т. д.
- Поддерживается не всеми браузерами
- Ограниченное редактирование растра
4.5. CDR
Файл CDR — это расширение CorelDRAW для использования со всеми приложениями Corel, такими как Corel Paintshop Pro и CorelDRAW Graphics Suite. Это файл векторной графики, в котором хранится закодированное цифровое изображение, которое сжато и может быть открыто и обработано в программе для редактирования векторных изображений. Он широко используется в индустрии дизайна для художественных работ и различных графических данных, таких как брошюры, таблоиды и открытки.
Идеально для: проектов CorelDRAW
- Транформируемый
- Популярен в художественном сообществе
- Масштабируемый
- Только для использования в приложениях Corel, поддерживаемых Windows
- Только для двухмерных изображений
В заключение
Выбор формата изображения файла зависит от его использования. Исходя из этого, вы можете определиться, использовать растр или вектор, и уже отсюда сузить область поисков. Нет бойтесь запутаться в названиях. Просто сделайте выбор и придерживайтесь его для изображений, которые используются идентичным образом. Ключевые точки внимания — это размер и хранение, которые важны для детализации, качества и скорости. Эта краткая статья охватывает основные моменты и, надеюсь, является хорошей базой, после знакомства с которой вы сможете окунуться в мир форматов файлов. Или, по крайней мере, научитесь понимать некоторые проблемы и потребности различных форматов изображений 🙂
Не забудьте подписаться на наш Telegram канал с актуальными новостями о фотостоках и интересной информацией. Коротко и полезно.

Сейчас это многозначный термин. Наиболее популярное значение — вид графики. Все изображения, созданные на бумаге, являются растровыми. Если увеличить любой рисунок карандашом, ручкой или красками, то будет видно множество точек от следа красящего вещества. Сейчас, говоря о цифровых изображениях, под точкой понимают пиксель — минимальную единицу растровой графики.
Фундаментальный курс для полного погружения в профессию за 18 месяцев
Пиксель — это составная часть растрового изображения правильной квадратной формы, которая имеет три характеристики: размер, цвет и положение. Компьютер обрабатывает растровую графику, расставляя пиксели в нужном порядке и раскрашивая каждый в необходимый цвет. В итоге получается видимое изображение. Если увеличить растровое изображение, пиксели будут видны.
Характеристики растрового изображения
Разрешение
Это ключевая характеристика растрового изображения, например, 640х480, 1920х1080 и др. Разрешение — это число пикселей по горизонтали и по вертикали. Если умножить одно на другое, получится общее количество пикселей в изображении. Именно разрешение определяет, насколько четкой и детализированной будет картинка.
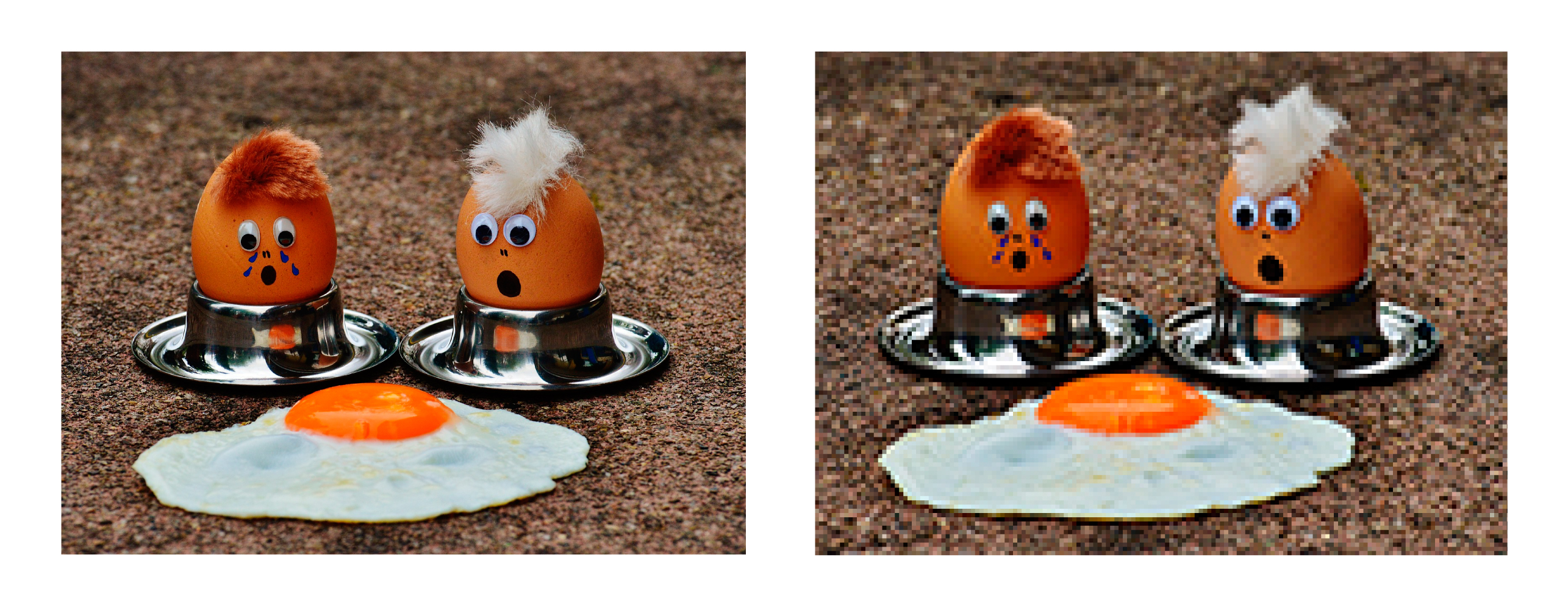
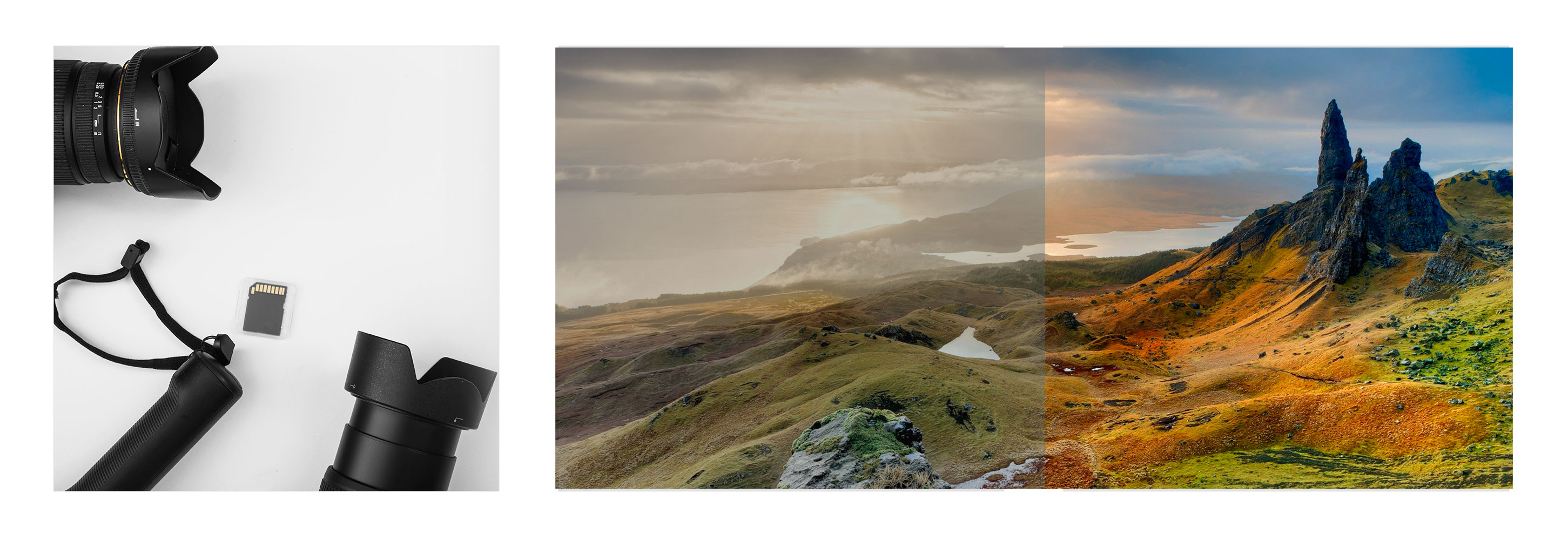
Один и тот же пейзаж с разрешением 1920х1080 и в 5 раз меньше — 384х216 пикселей. Заметна разница в четкости.
Глубина цвета
Глубина цвета измеряется в битах: 8 бит, 16 бит и т.д. Этот показатель определяет, какое максимальное количество цветов может быть использовано в изображении. От глубины зависят фотореалистичность и плавность градиентных переходов.
Чтобы понять, сколько цветов доступно для изображения, нужно возвести 2 в степень, которая обозначена в битах. Например, в картинке с глубиной цвета 8 бит может быть использовано не более 256 цветов (2 в степени 8 = 256).

Настройки глубины цвета в Adobe Photoshop
Достоинства и недостатки растровой графики
Достоинства
- Возможность создания изображений, максимально близких к реалистичным.
- Универсальность — растровые изображения используются везде, где не требуется менять размер картинки в широких пределах.
Недостатки
- При высоком разрешении файлы занимают много места на диске и требуют много оперативной памяти для их обработки.
- Нельзя увеличить без потери качества.
Освойте востребованные инструменты и навыки для решения дизайн-задач за 18 месяцев
Разница между векторной и растровой графикой
Форматы растровых изображений
JPEG (Joint Photographic Experts Group) — один из самых популярных форматов. В нем представлены изображения на большинстве фотобанков. Он подходит для хранения картинки с плавными цветовыми переходами, например фотографий. В нем используется алгоритм частичного сжатия, который может давать артефакты (видимые искажения изображения) при резком контрасте, поэтому формат не применяется в работе с чертежами и схемами. JPEG не может содержать прозрачных пикселей. То есть даже если на изображении есть фигура на белом фоне, ее потребуется вырезать вручную в редакторе, отделив от фона.
GIF (Graphics Interchange Format) — это формат не только анимированных, но и статичных изображений. Его главное преимущество — возможность создания простых анимаций с ограниченным количеством цветов (до 256).

Функционал сохранения файла в указанных форматах в Adobe Photoshop
Есть и менее известные форматы. Одни используются в цифровой съемке (.nef, .cr2, .crw), другие — в конкретных графических редакторах (например, .psd для Adobe Photoshop).
Умение работать с растровыми изображениями необходимо для дизайнера независимо от его специализации: веб, полиграфия, геймдизайн и других.
Графический дизайнер с нуля до PRO
Станьте универсальным специалистом, способным выполнять и ставить задачи в любом направлении digital дизайна
6 инструментов: Photoshop, Illustrator, InDesign, Figma, After Effects и Cinema 4D
погружение в 5 ключевых направлений дизайна: Айдентика, Упаковка, Веб-сайты, Motion и 3D
более 18 работ в портфолио
диплом установленного образца
6 инструментов: Photoshop, Illustrator, InDesign, Figma, After Effects и Cinema 4D
погружение в 5 ключевых направлений дизайна: Айдентика, Упаковка, Веб-сайты, Motion и 3D
Читайте также:

