Дизайн для недизайнеров кратко
Обновлено: 04.07.2024
Дизайн сайта важен — аккуратный сайт располагает к себе пользователя и мотивирует покупать.
Из статьи вы узнаете:
Базовые принципа дизайна
Чтобы было понятно читать о принципах дизайна, введем понятие элементов. Это все, что относится к визуальному восприятию — шрифт, цвет, размер, толщина линии, форма.
Перейдем к принципам — их 4.
Приближенность
Элементы сайта, которые связаны, нужно плотно сгруппировать. Если несколько элементов находятся рядом — они превращаются в одно визуальное целое. Это помогает структурировать информацию.
Контраст
Суть контраста — избегать одинаковых элементов. Если элементы неодинаковы — сделайте их контрастными. Контраст нужен, чтобы привлечь внимание и понятнее объяснить информацию.
Повторение
Повторяйте визуальные элементы дизайна на сайте — будьте последовательны, чтобы пользователь узнавал ваш стиль.
Вы можете дублировать цвета, формы, текстуры, пространственные отношения, толщины линий, шрифты, размеры, графические концепции. Так человек на сайте целостнее воспринимает материал.
Выравнивание
Не располагайте ничего на странице произвольно. У каждого элемента должна быть визуальная связь с другим элементом. Это придает сайту аккуратный вид.
Приближенность
Главная цель принципа приближенности – упорядочить материал.
Как достичь приближенности
- Посчитайте, сколько визуальных элементов на странице: отметьте, сколько раз остановится ваш взгляд.
- Если на странице окажется более 3-5 элементов — подумайте, какие сгруппировать, чтобы превратить их в один визуальный блок.
- Элементы сайта, которые связаны, нужно плотно сгруппировать.
- Не ставьте рядом элементы, не имеющие отношения друг к другу.
Чего избегать
- Старайтесь не размещать на странице слишком много элементов.
- Четко показывайте, к чему именно относится заголовок, подзаголовок или подпись — чтобы посетителю не приходилось гадать.
- Не размещайте элементы в углах или середине только потому, что там пусто.
Как не надо
Разберем на примере очень неудачного сайта. Взяла неудачный, потому что ярко видно, что не так.
Здесь плохо все, но остановимся на приближенности:

Скрин с сайта одесского такси
- Информация о вакансиях в трех разных углах: ее можно сгруппировать.
- Куча телефонов: сгруппировать в одну сущность.
Как надо
Из книги

С сайта

Скрин с сайта квартирного комплекса
- Выделены основные сущности в меню и сгруппировано, все, что к ним относится. Например, в пункте меню Квартири — всё, что относится к квартирам.
- Снег идет и здесь :(

- Телефоны сгруппированы, а не разбросаны по всей странице
Выравнивание
Цель выравнивания — создать целостный вид страницы и структурировать контент.
Выровненные элементы образуют единое целое. Невидимая линия связывает их — даже если они находятся на удалении друг от друга.
Как достичь выравнивания
- Размещая элементы на странице, выровняйте каждый относительно другого.
- Найдите строгое выравнивание и придерживайтесь его.
- Если текст выровнен по левому краю — заголовки и подзаголовки тоже выровняйте по левому краю.
- Если есть фотки или иллюстрации — выровняйте их по краю и/или по базовой линии.
- Чтобы научиться выравнивать текст, нужен навык. Пока не наберетесь опыта, не применяйте более одного типа выравнивания на одной странице. Выравнивайте либо влево, либо вправо, либо по центру.
Чего избегать
- Новички обычно выравнивают все по центру. Не нужно этого делать.
- Недостаточное выравнивание создает неряшливый вид. Идите до конца!
Как не надо

Скрин с сайта ремонта квартир
- Тут пример выравнивания новичка — все по центру. Из-за этого образуются рваные края, у сайта неряшливый вид.
- Ставьте заголовок по центру, а остальной текст выравнивайте по левому краю. Или выравнивайте всё по левому краю — и текст, и заголовки. Так будет аккуратно.
- Не относится к выравниванию, но скажем: не делайте радугу цветов в тексте. Выберите один цвет и придерживайтесь его — берите черный, не ошибетесь.
Цвет должен быть информативным, не декоративным. Если вы хотите что-то выделить — лучше делать это не цветом.

- Тут текст выровняли по визуальным объектам, молодцы. Другое дело, что все, что в шапке, — это жесть.
- Ни одна иконка тут не нужна — никакой информативности в них нет, просто поток картиночек. Вместо этого нужно было оставить номер телефона и город. Название сайта тоже не нужно в шапке — мы же уже на нём, дошли как-то.
Как надо
Из книги


С сайта
Скрин с сайта Школы Бюро Горбунова
- Выравнивание по левому краю. Невидимая линейка скрепляет блоки. Блоки иконок выровнены относительно друг друга.
Повторение
Цель повторения — сделать сайт целостным, понятным и узнаваемым для человека.
Повторение — это последовательность. Когда вы просматриваете брошюру на 16 страниц, она выглядит как связная книга благодаря повторению.
Если на странице 13 не окажется повторяющихся элементов со страницы 4 — вы почувствуете, что становится непонятно и появляется ощущение хаоса.
Как достичь повторения
- Заголовки и подзаголовки отлично подходят, чтобы создать повторяющиеся элементы.
Возьмите повторяющийся элемент, — одинаковый шрифт, например, — для заголовков или подзаголовков, и сделайте его заметным. - Сначала найдите повторения, которые уже есть. Затем сделайте их более бросающимися в глаза.
- Если вы делаете бизнес-пакет с визиткой, фирменным бланком и конвертом — используйте какую-то повторяющуюся фишку, чтобы создать стиль. Так человек запомнит ваш бренд.
- Начинайте создавать повторения, чтобы улучшить дизайн и сделать информацию доступнее. Повторение — это как подчеркивание наряда.
Чего избегать
- Избегайте чрезмерного повторения — это может раздражать или наскучить.
- Осознавайте значимость контраста — о нем в следующем разделе статьи.
Как не надо

Скрин с сайта ремонта квартир
- 3 раза повторяется одно и то же. Так делать не нужно — посетитель не тупой.
Как надо
Из книги

С сайта

Скрин с сайта Бюро Горбунова
- Это скрин из раздела Советы в Бюро Горбунова. Если вы походите по сайту, увидите повторяющиеся элементы — шрифт, плашки, иконки. Все вместе создает узнаваемый стиль. Бюро ни с кем не спутаешь.
Контраст
Цель контраста— сделать сайт интересным, мотивировать задержаться, дать читателю акценты, создать иерархию элементов.
Как достичь контраста
- Разные элементы работы должны контрастировать, чтобы привлечь внимание.
- Если два элемента не полностью одинаковы — сделайте их разными.
- Примеры контраста: можете сделать так, чтобы крупный шрифт контрастировал с мелким; тонкая линия — с толстой; холодный цвет — с теплым; горизонталь с вертикалью; строки с большими межстрочными расстояниями — со строками с небольшими расстояниями; мелкое изображение — с крупным.
Чего избегать
- Не делать контраст по принципу чуть-чуть — будьте смелыми.
- Если два элемента вроде различаются, но не слишком, — это не контраст, это конфликт. Шрифт величиной 12 пунктов не контрастирует со шрифтом величиной 14 пунктов.
Как не надо

- Вспомним уже полюбившийся нам сайт. Вот такой контраст не нужен: куча цветов, на вырвиглазном фоне, все друг с другом спорит.
Как надо
Из книги


С сайта
- Картинки создают контраст и мотивируют читать текст под ними. Плюс смотрите, как текст выровнен по левому краю картинки.
Шрифты
Где-то треть книги посвящена шрифтам. Но автор уходит в слишком большие дебри — для начала это не нужно.
Поэтому здесь я решила вам дать ссылки на полезные ресурсы — они помогут вам базово познакомиться с правилами шрифтов.
Дочитавшим до конца традиционный приз — межсезонный котик:

Попробуйте хостинг с кучей плюшек: автоустановщиком 330 движков, конструктором сайтов и теплой поддержкой 24/7!

Многие считают, что для создания хорошего визуального материала — презентации, плаката, инфографики — нужно быть профессиональным художником, дизайнером, типографом. Это правда. Но лишь наполовину. Автор блога о визуальной грамотности Алексей Демин рассказывает про главные принципы дизайна. С их помощью ваши учебные презентации и другие работы будут красивыми и информативными.
Чтобы объяснить материал, не нужно создавать новую Мону Лизу. Качественный дизайн способствует пониманию и запоминанию информации, а неумелый отвлекает, запутывает и уводит в сторону от главной идеи. Для учебных целей достаточно внятного, простого изображения или презентации, которые помогут увлечь, донести мысль или проиллюстрировать сказанное.
Во вступлении Робин Уильямс говорит:

Приближенность, выравнивание, повтор, контраст

1. Приближенность / близость
2. Выравнивание
3. Повтор
4. Контраст

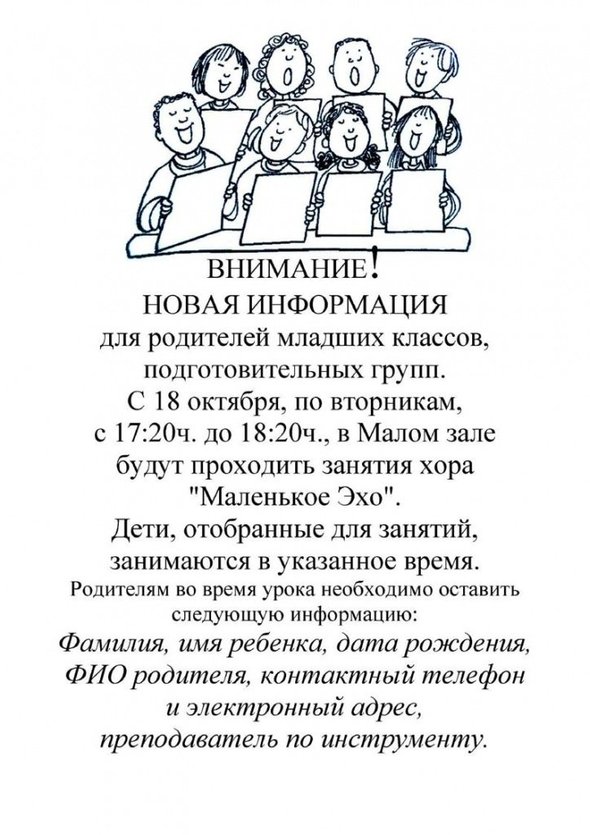
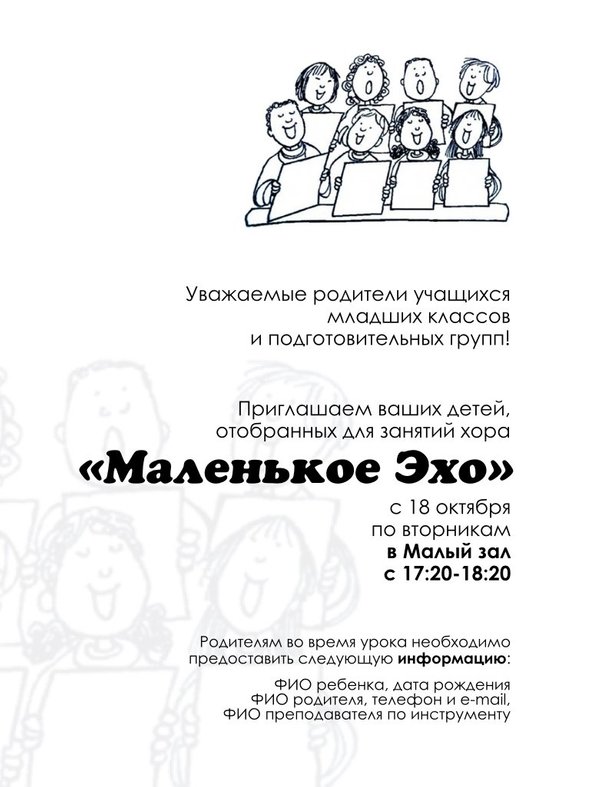
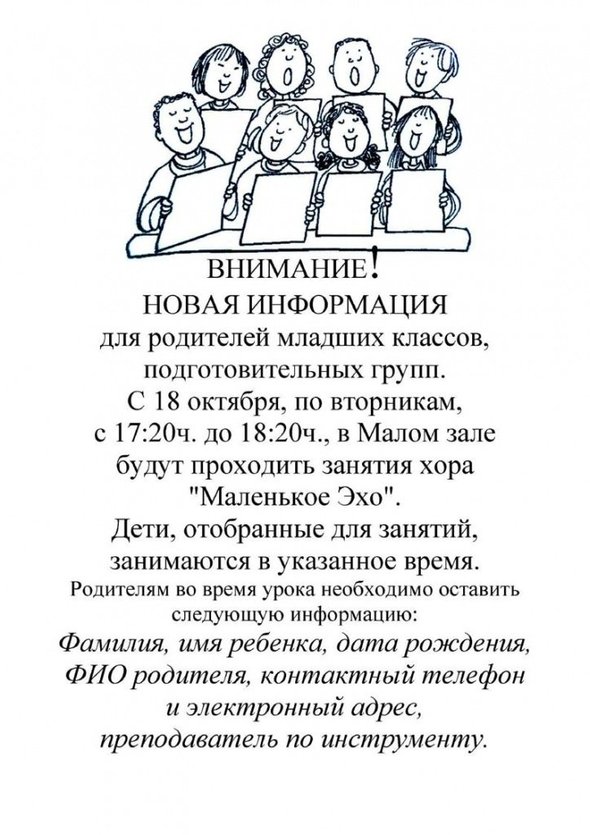
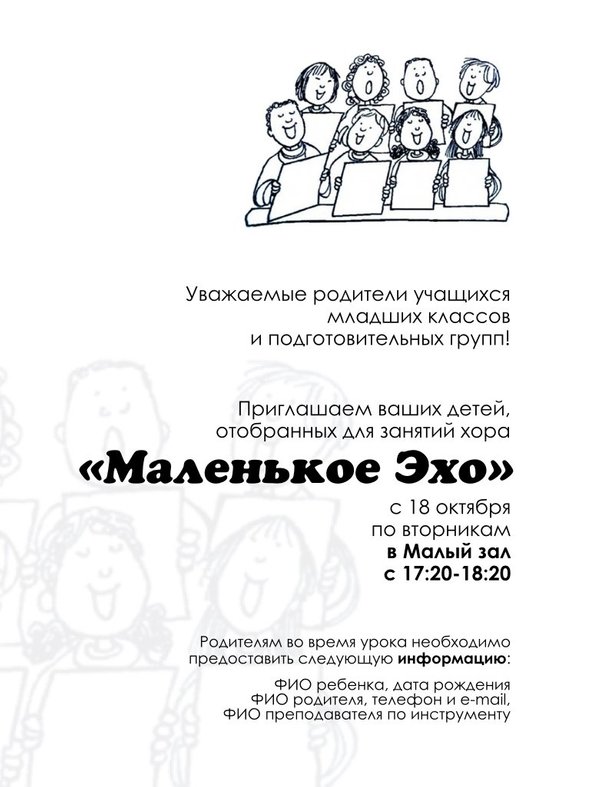
Группируем текст по смыслу (сближаем логически связанные идеи друг с другом), выравниваем по правому краю, повторяем фрагмент рисунка и показываем смысловой центр (крупный заголовок, набранный шрифтом, отличающимся от всего остального текста).

Теперь мы с первого взгляда понимаем, о чём в первую очередь хочет сказать автор: детский хор собирается в малом зале. Не упускаются и подробности, при этом объявление выглядит гармоничным и приятным.
Всего четыре принципа помогают сделать материал привлекательнее. Посмотрите на то, что вам нравится — слайды, журналы, плакаты. Вы обязательно зафиксируете соблюдение этих правил. И наоборот: в каждом неумелом дизайне вы будете фиксировать нарушение этих принципов.
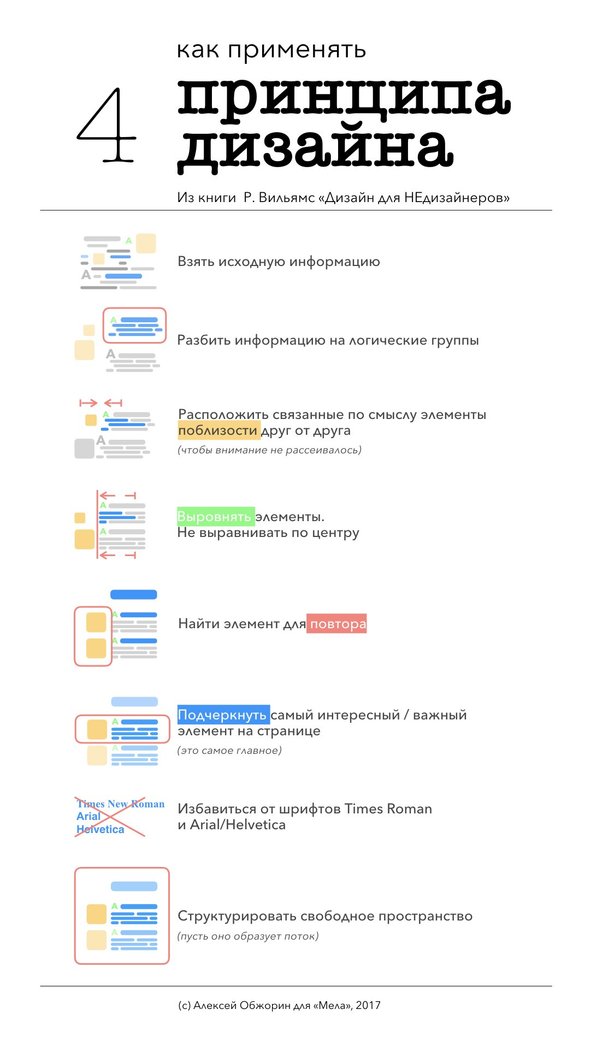
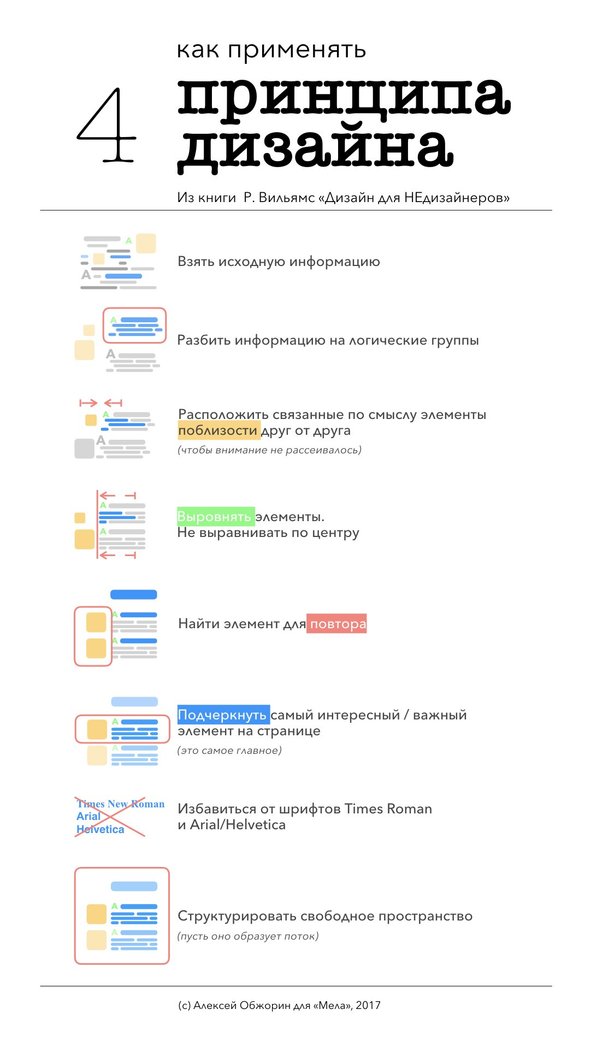
Кроме самих принципов Робин Уильямс в своей книге говорит о последовательности их применения: взять информацию, разбить на логические группы, расположить связанные элементы рядом друг с другом, выровнять их, найти элемент для повтора, подчеркнуть самое важное на странице (в том числе с помощью оригинальных шрифтов) и обратить внимание на свободное пространство.


Многие считают, что для создания хорошего визуального материала — презентации, плаката, инфографики — нужно быть профессиональным художником, дизайнером, типографом. Это правда. Но лишь наполовину.
На самом деле, для объяснения идеи не нужно создавать новую Мону Лизу. Качественный дизайн способствует пониманию и запоминанию информации, а неумелый отвлекает, запутывает и уводит в сторону от главной идеи. Для учебных целей достаточно внятного, простого изображения или презентации, которые помогут увлечь, донести мысль или проиллюстрировать сказанное.
Во вступлении Робин Уильямс говорит:

Узнав четыре принципа дизайна, мы будем видеть их в своих (и чужих) работах. И соблюдать.
Приближенность, выравнивание, повтор, контраст

1. Приближенность / близость
Цель — упорядочить информацию по смыслу. Для этого нужно объединить (сблизить) логически связанные части текста, изображения, декоративные элементы. Следует избегать связи случайных элементов и большого количества групп (если их более пяти, то нужно что-то убрать).
2. Выравнивание
3. Повтор
Найдите элемент для повторения. Это сразу сделает работу интереснее, выразительнее. Однако не перестарайтесь с повтором. Например, включите в композицию фрагмент знакомого предмета или расположите его как-то иначе.
4. Контраст
Самое сильное средство привлечения внимания — очевидное отличие элементов. Подумайте, на что вы хотите обратить внимание зрителей в первую очередь (смысловой центр), и сделайте это ярче, больше, необычнее.

Группируем текст по смыслу (сближаем логически связанные идеи друг с другом), выравниваем по правому краю, повторяем фрагмент рисунка и показываем смысловой центр (крупный заголовок, набранный шрифтом, отличающимся от всего остального текста).

Теперь мы с первого взгляда понимаем, о чём в первую очередь хочет сказать автор: детский хор собирается в малом зале. Не упускаются и подробности, при этом объявление выглядит гармоничным и приятным.
Всего четыре принципа помогают сделать материал привлекательнее. Посмотрите на то, что вам нравится — слайды, журналы, плакаты. Вы обязательно зафиксируете соблюдение этих правил. И наоборот: в каждом неумелом дизайне вы будете фиксировать нарушение этих принципов.
Кроме самих принципов Робин Уильямс в своей книге говорит о последовательности их применения: взять информацию, разбить на логические группы, расположить связанные элементы рядом друг с другом, выровнять их, найти элемент для повтора, подчеркнуть самое важное на странице (в том числе с помощью оригинальных шрифтов) и обратить внимание на свободное пространство.


Апр 20, 2017 · 6 мин читать

Возможно, вы вызвались сделать приглашения на корпоративную вечеринку в попытке (наконец-то!) добиться расположения начальника. Или вы ушли в предпринимательство и теперь самостоятельно занимаетесь созданием всех маркетинговых материалов для вашего молодого бизнеса. В любом случае, вам нужно создать дизайн. И если вы в этой области новичок, то, скорее всего, ваши первые попытки были не очень удачными. Возможно вы сейчас думаете, что достигли пика своей художественной карьеры в 5 лет, когда мама повесила ваш рисунок на холодильник.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Но, хэй, новички, не спешите разбивать компьютер об стену в порыве творческого кризиса! Вот вам несколько профессиональных советов по графическому дизайну: с их помощью вы выполните поставленную задачу и начнете думать как дизайнер. Если хотите, можете сразу применять полученные знания на практике: для этого откройте пустой холст в приложении Design или найдите себе подходящий шаблон и приступайте к редактированию.
Слава иерархии в графическом дизайне!

Когда вы открыли эту статью, то сразу заметили заголовок и подзаголовок. Эти элементы выделяются за счет визуального веса: заголовок написан самым крупным шрифтом, а шрифт подзаголовков чуть мельче, но все же крупнее основного текста. И заголовок, и подзаголовок выделены жирным. Это создает иерархию.
Важность иерархии в том, что она направляет наш взгляд по странице. Благодаря этому, мозгу проще обрабатывать информацию. Если у всех элементов дизайна будет один и тот же визуальный вес, то иерархии не получится, и зрителю будет сложно определить, что важно, а что второстепенно. Это все равно что оказаться в комнате с кучей людей, которые одновременно разговаривают примерно одинаковым тоном — кто-то из них должен говорить громче, чтобы его услышали.
Существует несколько способов управления визуальным весом:
- Размер
- Цвет
- Пространство
- Группировка
Осознание пространства

В дизайне выделяют два типа пространства: позитивное и негативное (или белое). Позитивное пространство — это место, которое занимают сами элементы дизайна, а негативное пространство — это свободное место вокруг позитивного. Когда оба пространства “звучат” гармонично, дизайн выглядит сбалансированным, проработанным и упорядоченным. Негативное пространство также можно использовать для создания супер-крутых зрительных иллюзий.
Как понять, что вы нашли то самое соотношение позитивного и негативного пространства? Сложность в том, что здесь нет четких правил. Как говорит один наш профессиональный дизайнер: “В итоге все сводится не к количеству негативного пространства. Все сводится к балансу элементов и к удалению ненужного”.
Шрифты в графическом дизайне

Шрифты — это не только уйма веселья, но и огромная дизайнерская мощь. О шрифтах надо знать две основные вещи:
- Не используйте слишком много шрифтов. В большинстве случаев достаточно одного. Ну, может двух — если вы хотите добавить контраст (например, что-то рукописное для заголовка и простое и четкое для основного текста). Больше информации о подборе и использовании шрифтов вы найдете в нашей статье о шрифтовых парах. И еще, помните: и один шрифт может выглядеть интересно — достаточно поиграть с его размером, весом и расположением.
- Помните о читабельности. Если вы когда-нибудь пытались прочитать ярко-красный рукописный шрифт размера 8, то знаете, насколько важна читабельность. Чтобы слова оставались четкими, обратите внимание на цвет, размер, интервалы и стиль шрифта, а также на протяжении всего процесса проектирования помните об итоговом размере дизайна.
Правильный размер

Многим новичкам такие параметры, как размер и разрешение изображения, кажутся загадкой. Но в них стоит разобраться: вы же не хотите, чтобы картинки в дизайне были размыто-пиксельными, или наоборот — чтобы сайт грузился как во времена диал-апа из-за супер-высокого разрешения изображений.
Если вы создаете дизайн для печати, умножайте размер желаемого объекта в дюймах на 300 (обычно столько пикселей приходится на дюйм). То есть, посчитаем: если вы создаете нечто размером 5×7 дюймов, то нужно разрешение 1500×2100 пикселей. Используйте этот размер при работе с дизайном, чтобы потом не было проблем.
Если вы проектируете под дисплей, найдите баланс между размером дисплея (в пикселях) и размером файла (в мегабайтах), чтобы изображения отображались корректно и не замедляли работу сайта. В инструменте Picmonkey перед сохранением изображения вам предлагается три опции размера: Roger, Pierce и Sean (Роджер, Пирс и Шон — имена актеров, исполнявших роль Джеймса Бонда — прим.перев), которые позволяют найти идеальный баланс размера файла и качества картинки. Кроме того, отредактировать размер своего творения можно при помощи инструментов Crop и Resize на вкладке Basic Edits. Все еще не чувствуете уверенности в этой теме? Почитайте нашу статью про размеры.
Наводим красоту в изображениях (и в дизайне)

Иногда стоит сделать несколько базовых правок — и изображение уже выглядит в разы более профессионально. Прежде чем вставлять фотографии в дизайн, их стоит “начистить до блеска” — подредактировать размер, насыщенность, резкость и т.п. Фото эффекты также помогут при создании согласованного корпоративного стиля.
Ваши улучшенные изображения не должны быть голыми. О нет, речь не о том, что на фото. В мире дизайна термин “голые изображения” (naked images) означает, что изображения вставлены как есть и размещены без определенной идеи. Чтобы избежать эффекта голых изображений, используйте границы, рамки и лейауты-сетки.
Вопросы цвета

Скорее всего вам захочется ограничить количество цветов в дизайне — если, конечно, у вас не радужная волна в жизни. В большинстве случаев, достаточно двух основных цветов и одного акцентного. И постарайтесь не использовать более пяти оттенков.
Если у вас уже есть палитра корпоративных цветов, используйте ее. А если не можете определиться, какие цвета сочетаются, почитайте о создании цветовых палитр — это самый быстрый и простой способ разобраться в сочетании цветов, не углубляясь в теорию цвета.
Цвет также можно использовать для создания иерархии, о которой мы говорили в начале. Чтобы придать элементу больший визуальный вес, окрасьте его в цвет, отличный от остальных цветов в дизайне.
Думайте: кто, когда и где

Ваша аудитория, характер мероприятия и даже время года — все это может подсказать вам правильное направление дизайна. Шрифт Exquisite Corpse, возможно, идеально подходит для приглашений на Хэллоуин, но теряет свою крутизну, если использовать его на флаерах об игре в бинго в доме престарелых. Шрифты, цвета — да и все остальные элементы дизайна — пробуждают определенные эмоции. К примеру, красный повсюду в день Святого Валентина, потому что это цвет страсти. Шрифт Budmo Jiggler чаще всего выбирают для приглашений на детские праздники, потому что он веселый и игривый. Убедитесь, что эмоциональный посыл каждого элемента совпадает с общим настроением вашего дизайна.
Эта статья написана командой Picmonkey — многоклеточным организмом единомышленников, которые с радостью делятся идеями и ценной информацией, чтобы вы создавали классные картинки и покоряли мир.
Читайте также:

