Кратко о программе inkscape
Обновлено: 05.07.2024
Наверное многие знают программу CorelDRAW, которая является векторным графическим редактором. Я использую векторный графический редактор практически во всем, так как в нем достаточно удобно работать, и наверное в первую очередь из за того что мне больше по душе векторная графика. Конечно о преимуществах векторной графики над растровой графикой можно говорить много, но это отдельная тема для разговора. Я лишь скажу что векторная графика меня привлекает тем что при увеличении качество изображения не ухудшается, что дает много преимуществ перед растровой графикой. А редакторы векторный графики нравятся тем что там без особых знаний и умений в рисовании, можно создать что то красивое и гениальное. Естественно многие могут сказать что и в редакторах растровой графики можно создать шедевры. В основном решение о том какой редактор использовать зависит во многом от поставленной задачи, и от вкусов человека, который будет решать ту или иную задачу. Я долго использовал редактор векторной графики для решения большинства задач, к примеру таких как: создание диаграмм, блок схем, логотипов, схем и др. И при переходе на лицензионное и бесплатное ПО я стал искать подходящую по функциональности замену CorelDRAW. Главными критериями поиска были бесплатность, удобство работы, сходство интерфейса. И мне долго искать не пришлось, хоть и бесплатных редакторов векторной графики существует достаточно большое количество. Первым понравившимся и подходящим под критерии поиска оказался бесплатный редактор векторной графики Inkscape, о котором собственно я и попытаюсь сегодня рассказать.

Inkscape — кроссплатформенный, достаточно мощный и во многом конкурентоспособный бесплатный редактор векторной графики с открытым исходным кодом, и в котором в качестве основного стандарта для работы используется формат SVG.
Программа Inkscape обновляется и пополняется новыми функциями каждый год. Разработчики часто исправляют ошибки и недоработки. И программа Inkscape с каждым годом усовершенствуется на столько, что мне кажется через несколько лет станет мощным бесплатным конкурентом CorelDRAW. Конечно к различным особенностям Inkscape нужно привыкнуть, и в программе свой собственный интерфейс и свои функциональные возможности, хоть и во многом напоминающие тот же CorelDRAW. Да и вообще в векторному редактору нужно привыкнуть, так различия с растровыми редакторами очень велики.
По утверждению разработчиков главная цель — это создание мощного инструмента, а главное удобного для рисования, и полностью совместимого со стандартами SVG, CSS, XML.
Основные характеристики Inkscape
- программа бесплатна и распространяется на условиях лицензии GNU General Public License
- кроссплатформенность
- программа поддерживает следующие форматы документов: импорт — практически все популярные и часто используемые форматы SVG, JPEG, GIF, BMP, EPS, PDF, PNG, ICO, и много дополнительных, таких как SVGZ, EMF, PostScript, AI, Dia, Sketch, TIFF, XPM, WMF, WPG, GGR, ANI, CUR, PCX, PNM, RAS, TGA, WBMP, XBM, XPM; экспорт — основной форматы PNG и SVG и много дополнительных EPS, PostScript, PDF, Dia, AI, Sketch, POV-Ray, LaTeX, OpenDocument Draw, GPL, EMF, POV, DXF
- есть поддержка слоев
- как и во многих программах Inkscape поддерживает клавиатурные комбинации клавиш, что ускоряет в разы разработку того или иного макета или рисунка
- есть много встроенных расширений, многие из которых позволяют автоматизировать тот или иной процесс, или же просто позволяют сделать прорисовку большого объема информации
- расширенная статусная строка, которая содержит много полезной информации, а именно — информация о выделенных объектах, подсказки для клавиатурных комбинаций
- Inkscape имеет редактор XML с деревом объектов, связанный с рабочим пространством
- очень полезная и часто используемая мной функция, это возможность векторизировать растровое изображение
- есть возможность писать свои расширения, и сценарии на Perl, Python и Ruby
- программа доступна на нескольких языках, включая и русский и украинский
Конечно о всех плюсах и особенностях программы не расскажешь за короткое время, поэтому я рассказал лишь о некоторых.
Основными сферами применения являются:
- создание логотипов, визиток, плакатов, иллюстраций для презентаций
- технические схемы, графики и др.
- web-графика — баннеры, макеты сайтов, кнопки для сайта, логотипы, полноценный дизайн сайта
Больше всего Inkscape я использую при создании сайта, будь то макет, или же готовый дизайн сайта. Но иногда приходится перерабатывать какой то логотип, или создать схему БД. В общем сфер применения программы очень много и использоваться Inkscape может для многих задач. А для того что бы узнать что это за программа лучше установить и попробовать ее на деле.
Установка Inkscape
После загрузки у Вас должен появится файл Inkscape-0.48.0-1.exe, после запуска которого появится окно выбора языка, на выбор доступные следующие языки: English, Indonesian, Russian, Ukrainian. Выбираем нужный нам язык и нажимаем кнопку ОК. (в моем случае это Russian)

После чего появится окно приветствия, в котором нужно нажать кнопку Далее >.

В следующем окне приводится текст лицензии, читаем и нажимаем кнопку Далее >.

В следующем окне нужно выбрать те, компоненты которые Вы хотите что бы установились с программой. Здесь есть два обязательных компонента, которые нужно установить:
- Inkscape, редактор SVG(требуется),
- Среда исполнения GTK+(требуется).
Также можно выбрать дополнительные компоненты для установки:
- Для всех пользователей(если поставить флажок то программа установится для всех пользователей компьютера),
- Ярлыки(здесь можно выбрать места, куда будут установлен ярлык для программы — Рабочий стол, Панель быстрого запуска, Открывать файлы SVG в Inkscape(будет произведена ассоциация файлов SVG с программой), Контекстное меню),
- Удалить личные настройки(если у Вас уже была установлена программа Inkscape то нажав здесь флажок все сохраненные настройки будут удалены),
- Дополнительные файлы(если поставить здесь флажок, то установятся Примеры и Уроки),
- Переводы(здесь можно выбрать один или несколько переводов, и доступно для этого большое количество языков, выбираем Русский(ru) или Украинский(uk)).
После того как Вы выберите все дополнительные компоненты нужно нажать на кнопку Далее >.

В следующем окне будет информация о том в какую директорию установить Inkscape, по умолчанию C:\Program Files\Inkscape, для того что бы выбрать другую директорию нужно нажать кнопку Обзор …. После чего следует нажать на кнопку Установить для продолжения установки.

После чего будет выведено следующее окно в котором будет происходить сам процесс установки, нужно будет подождать примерно 2-3 минуты. Для того что бы отобразить подробные сведения об установке нужно нажать на кнопку Детали …. После того как в полосе статуса установки появится слово Готово, станет активной кнопка Далее >, на которую собственно и нужно нажать.

И в последнем окне, которое говорит о том что программа установилась, нужно нажать кнопку Готово. Если Вы не убирали флажок рядом с надписью Запустить Inkscape, то после нажатия кнопки Готово программа запустится автоматически.

Если же Вы убрали флажок, то можно запустить программу с помощью ярлыка, будь то ярлык на рабочем или в меню Пуск.
После запуска программы появится главное окно программы, которое собственно и является основной областью для работы.

В использовании программа не очень сложна и практически все здесь можно изучить самому, потому все на русском, да и в добавок есть ряд примеров и уроков, которые устанавливаются вместе с программой.
Ссылки
-
— официальный сайт программы Inkscape
Говоря в общем о программе могу сказать что программа не только проста в использовании, но и как я говорил Выше удобна и многофункциональна, и ее возможности помогут решить большое количество задач. Здесь есть и возможность работы с слоями и градиенты, и многие другие инструменты, которые повторяются в большинстве графических редакторов. Как я и говорил раньше в Inkscape, сможет рисовать даже не имеющий художественных навыков человек. Да и редакторы векторной графики, как то приятнее в использовании чем редакторы растровой. В общем что бы понять что из себя представляет Inkscape, нужно просто установить, запустить и попробовать что то сделать.

Inkscape – очень популярный инструмент для создания векторной графики. Изображение в нем рисуется не по пикселям, а при помощи различных линий и фигур. Одним из основных достоинств такого подхода является возможность масштабирования изображения без потери качества, что невозможно сделать с растровой графикой. В данной статье мы расскажем вам о базовых приемах работы в Inkscape. Кроме того, разберем интерфейс приложения и дадим несколько советов.
Основы работы в Inkscape
Данный материал больше ориентирован на начинающих пользователей Inkscape. Поэтому мы расскажем лишь о базовых приемах, которые используются при работе с редактором. Если после прочтения статьи у вас возникнут индивидуальные вопросы, вы можете задать их в комментариях.
Интерфейс программы
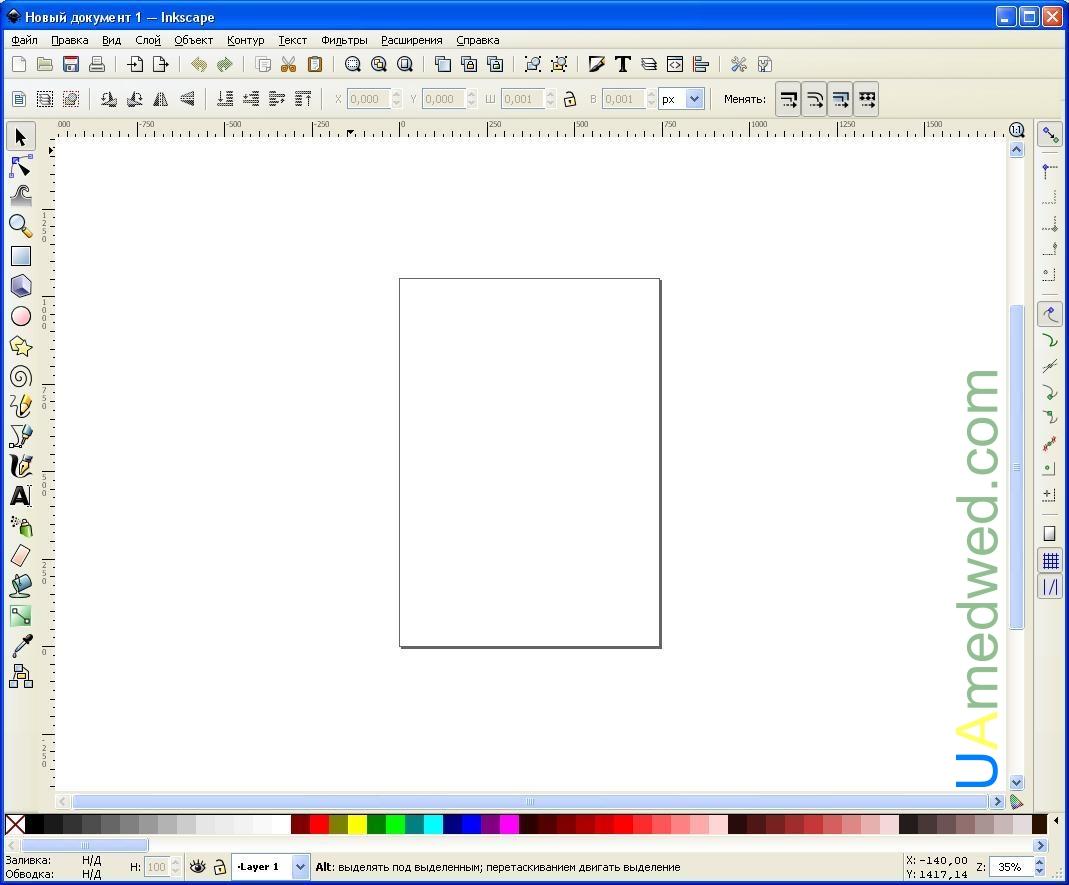
Прежде чем приступить к описанию возможностей редактора, мы хотели бы рассказать немного о том, как устроен интерфейс Inkscape. Это позволит в будущем вам быстрее находить те или иные инструменты и ориентироваться в рабочем пространстве. После запуска окно редактора имеет следующий вид.

Всего можно выделить 6 основных областей:
Главное меню



Нажав на указанную строчку, вы увидите новое окно. В нем можно установить размер рабочей области согласно распространенным стандартам или указать собственное значение в соответствующих полях. Кроме того, можно изменить ориентацию документа, убрать кайму и задать цвет фона для холста.


Панель инструментов
Именно к данной панели вы будете постоянно обращаться при рисовании. Тут располагаются все фигуры и функции. Для выбора нужного элемента достаточно кликнуть по его иконке один раз левой кнопкой мыши. Если же вы просто наведете курсор на изображение средства, то увидите всплывающее окошко с названием и описанием.
Свойства инструмента
С помощью данной группы элементов вы можете настроить параметры выбранного средства. Сюда относятся сглаживание, размер, отношение радиусов, угол наклона, количество углов и многое другое. У каждого из них есть свой набор опций.

Панель параметров прилипания и панель команд
По умолчанию они располагаются рядом, в правой области окна приложения и имеют следующий вид:
Как следует из названия, панель параметров прилипания (это официальное название) позволяет вам выбрать, будет ли ваш объект примыкать автоматически к другому объекту. Если да, то куда именно это стоит делать – к центру, узлам, направляющим и так далее. При желании можно и вовсе отключить все прилипание. Делается это при нажатии соответствующей кнопки на панели.
Образцы цветов и панель состояния
Эти две области тоже находятся рядом. Расположены они внизу окна и выглядят следующим образом:

Рабочая область
Это самая центральная часть окна приложения. Именно тут располагается ваш холст. По периметру рабочей области вы увидите ползунки, которые позволяют прокрутить окно вниз или вверх при изменении масштаба. Вверху и слева находятся линейки. Он позволяют определить размер фигуры, а также выставить направляющие при необходимости.

Для того чтобы выставить направляющие, достаточно навести указатель мыши на горизонтальную или вертикальную линейку, после чего зажать левую кнопку мышки и перетащить появившуюся линию в нужном направлении. Если нужно убрать направляющую, тогда переместите ее снова на линейку.

Вот собственно и все элементы интерфейса, о которых мы хотели вам рассказать в первую очередь. Теперь давайте перейдем непосредственно к практическим примерам.
Загружаем картинку или создаем холст
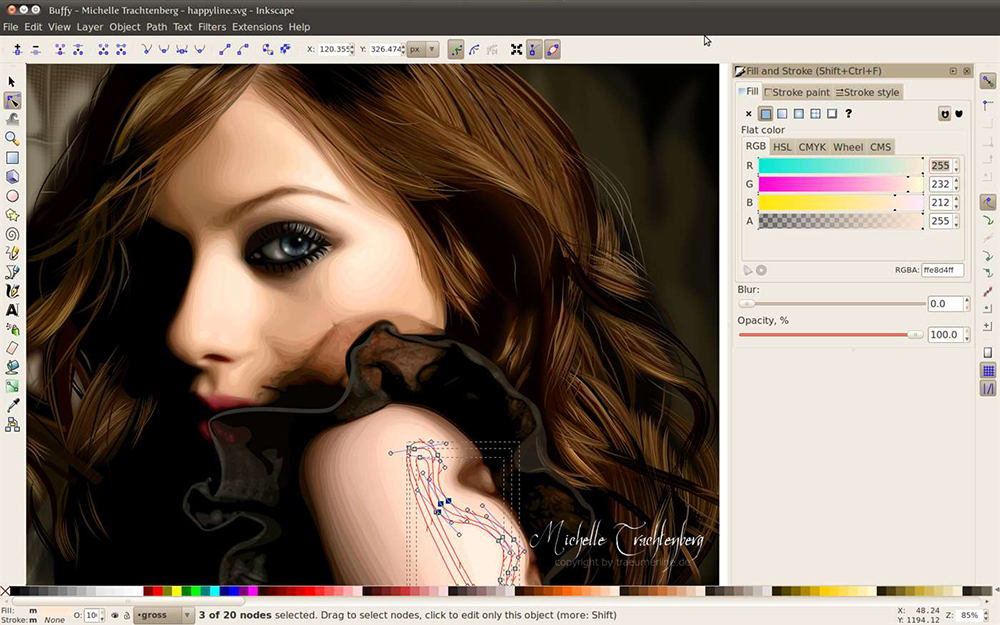
Если открыть в редакторе растровое изображение, можно в дальнейшем обработать его или вручную нарисовать по примеру векторную картинку.

В результате на рабочей области появится выбранное изображение. При этом размер холста автоматически будет таким же, как разрешение картинки. В нашем случае это 1920×1080 пикселей. Его всегда можно будет изменить на другое. Как мы говорили в начале статьи, качество фото от этого не изменится. Если вы не хотите в качестве источника использовать какое-либо изображение, тогда просто можете использовать автоматически созданный холст.
Вырезаем фрагмент изображения
Иногда может возникнуть ситуация, когда для обработки вам требуется не целое изображение, а лишь его конкретный участок. В таком случае вот как следует поступить:

В результате останется лишь выделенный ранее участок холста. Можно переходить к следующему шагу.
Работа со слоями
Размещение объектов на различных слоях позволит не только разграничить пространство, но и избежать случайных изменений в процессе рисования.




Подобным образом можно создать сколько угодно слоев и перенести на любой из них необходимую фигуру или объект.
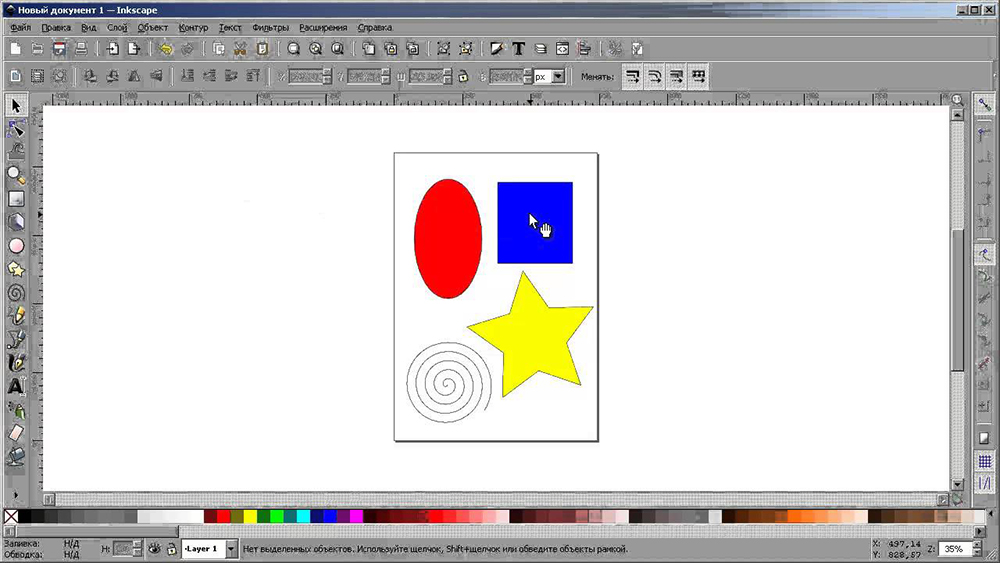
Рисование прямоугольников и квадратов
Для того чтобы нарисовать указанные выше фигуры, необходимо использовать инструмент с одноименным названием. Последовательность действий будет выглядеть следующим образом:
-
Жмем один раз левой кнопкой мышки по кнопке соответствующего элемента на панели.



Рисование кругов и овалов
Окружности в Inkscape рисуются по такому же принципу, как и прямоугольники.
- Выбираем нужный инструмент.
- На холсте зажимаем левую кнопку мышки и передвигаем курсор в нужном направлении.


Рисование звезд и многоугольников
Многоугольники в Inkscape можно нарисовать всего за несколько секунд. Для этого есть специальный инструмент, который позволяет тонко настроить фигуры такого типа.


Рисование спиралей
Это последняя фигура, о которой мы хотели бы вам поведать в рамках данной статьи. Процесс ее рисования практически не отличается от предыдущих.


Редактирование узлов и рычагов
Несмотря на то что все фигуры являются относительно простыми, любую из них можно изменить до неузнаваемости. Именно благодарю этому и получаются в результате векторные картинки. Для того чтобы отредактировать узлы элемента, вам необходимо выполнить следующее:

Это действие можно выполнять не со всей фигурой, а лишь с выбранным ее участком. Добавляя новые узлы, вы сможете все больше и больше менять форму объекта. Для этого достаточно навести указатель мышки на нужный узел, зажать ЛКМ и вытянуть элемент в нужном направлении. Кроме того, можно с помощью данного инструмента потянуть за край. Таким образом, участок объекта будет более вогнутым или выпуклым.

Рисование произвольных контуров
С помощью данной функции вы сможете нарисовать как ровные прямые линии, так и произвольные фигуры. Делается все очень просто.
-
Выбираем инструмент с соответствующим названием.
Обратите внимание, что линии, как и фигуры можно двигать по холсту, изменять их размер и редактировать узлы.
Рисование кривых Безье
Данный инструмент позволит также работать с прямыми. Он будет очень кстати в ситуациях, когда вам потребуется сделать контур объекта с помощью прямых линий или нарисовать что-либо.

Использование каллиграфического пера
Как ясно из названия, этот инструмент позволит вам делать красивые надписи или элементы изображения. Для этого достаточно выбрать его, настроить свойства (угол, фиксацию, ширину и так далее) и можно приступать к рисованию.

Добавление текста
Помимо различных фигур и линий, в описываемом редакторе можно также работать с текстом. Отличительной чертой данного процесса является то, что изначально текст может быть написан даже самым мелким шрифтом. Но если его увеличить до максимального, то качество изображение абсолютно не потеряется. Сам процесс использования текста в Inkscape весьма прост.
Распылитель объектов
Есть в данном редакторе одна интересная функция. Она позволяет буквально за несколько секунд заполнить все рабочее пространство одинаковыми фигурами. Применений этой функции можно придумать много, поэтому мы решили не обходить ее стороной.
Результат у вас должен получиться примерно следующим.

Удаление элементов
Наверное, вы согласитесь с тем фактом, что никакое рисование не может обойтись без ластика. И Inkscape не является исключением. Именно о том, как можно удалять нарисованные элементы с холста, мы и хотели бы рассказать напоследок.

Вот собственно и все основные приемы, о которых мы хотели бы рассказать в данном материале. Комбинируя их друг с другом, вы сможете создавать векторные изображения. Безусловно, в арсенале Inkscape есть еще множество других полезных функций. Но для того чтобы их использовать, необходимо иметь уже более глубокие знания. Помните, что вы в любой момент можете задать свой вопрос в комментариях к данной статье. А если после прочтения статьи у вас появились сомнения в необходимости данного редактора, тогда предлагаем ознакомиться с ее аналогами. Среди них вы найдете не только векторные редакторы, но и растровые.

Мы рады, что смогли помочь Вам в решении проблемы.
Отблагодарите автора, поделитесь статьей в социальных сетях.

Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Векторная графика с каждым годом ставится всё более популярной и востребованной на рынке. Правда, продвинутые редакторы (к примеру, продукция от компании Adobe) стоит немалых денег. Один из наиболее удачных векторных редакторов, который можно скачать абсолютно бесплатно, — Inkscape. Давайте познакомимся с ним поближе.

Что это такое
Inkscape – это бесплатный векторный редактор, многофункциональный инструмент для создания и работы с художественной и технической графикой.
Разработка программы началась ещё в 2003 году, она пришла на смену устаревшему редактору Sodipodi. Сегодня Инскейп часто сравнивают с известными Adobe Illustrator и Corel Draw, однако ранее именно эта программа была лидером в своей области.
Чаще всего Inkscape используется для:
- высококачественной печати и создания плакатов, визиток, логотипов;
- создания технических иллюстраций;
- веб-графики (например, прорисовка баннеров, пиктограмм для приложений и кнопок сайтов), также используется в графике для игр.

Возможность масштабировать изображение без потери в качестве — особенность векторной графики, которую многие дизайнеры применяют в работе.
Являясь кроссплатформенным редактором, Inkscape имеет открытый исходный код, позволяющий любому пользователю внести необходимые коррективы в работу программы.
Особенность Inkscape – использование открытого формата Scalable Vector Graphics. Несмотря на то, что работа в программе происходит исключительно в SVG, Инскейп поддерживает десятки других форматов: PDF, AI, JPEG, PNG, GIF и другие.
SVG основан на языке разметки XML. Это позволяет разработчикам дополнительно писать расширения, тем самым значительно увеличивая функционал.
Программа работает на Windows (версии 7, 8.1, 10), MacOS (32-х или 64-х бит) и Linux.
Как скачать и установить программный продукт
- CPU (процессор): от 1.5 GHz;
- графический адаптер: любой 3D с 64 Mb VRAM;
- оперативная память: больше 512 Мб;
- свободной памяти: 250 Мб;
- контроллер: мышка/планшет.
Также понадобятся монитор с разрешением 1024х768 и доступ в интернет.
Как пользоваться Inkscape
Редактор имеет внушительный набор инструментов, позволяющий создавать изображения любой сложности, но начинающий дизайнер может столкнуться с некоторыми трудностями. Отсутствие знаний о базовых приёмах ограничивает творческий поток и усложняет процесс пользования программой.

Интерфейс Inkscape
Рассмотрим подробнее интерфейс программы. При открытии Inkscape мы видим холст и множество инструментов. Выделяют 5 основных областей:
- Главное меню содержит все основные функции (редактирование, работу с текстом, фильтрами и так далее).
- Панель инструментов вмещает значки-иконки некоторых команд редактора, таким образом, упрощая работу с инструментами.
- Свойства инструментов – здесь можно менять стандартные параметры инструмента.
- Панель параметров прилипания и панель команд позволяют выбрать, нужно ли примыкать один объект к другому автоматически.
- Образцы цветов и панель состояния помогают ориентировать фигуры в цвете, заливке или обводке. Панель состояния позволяет регулировать масштаб, приближая и отдаляя рабочую область.
Работа с текстом
Inkscape неплохо работает с текстами:
Для добавления новых шрифтов перейдите в папку с установленной программой, откройте 51-local.conf в любом текстовом редакторе, \etc\fonts\conf.d directory, добавьте строчку с адресом необходимого набора шрифтов C:\Users\пользователь\AppData\Roaming\Monotype\skyfonts-Google> и сохраните.
Создание фигур
К инструментам фигур относятся прямоугольник, эллипс, звезда, спираль и другие.
Давайте попробуем начать, к примеру, кликаем на инструмент прямоугольник в левом меню, нажимаем на холст, и на холсте появились прямоугольники определённого оттенка (в зависимости от установлено цвета). Если у вас получились просто белые фигуры, нужно поменять цвета и прозрачность.

Точно так же можно нарисовать круг, эллипс, спираль и другие объекты, которые можно легко найти на боковой левой панели.
Действия над фигурами подразумевают:
- перемещение;
- поворот;
- наклон.
При создании графического изображения иногда возникает потребность использовать лишь часть рисунка. Сделать это можно таким образом:
В результате получаем выделенный участок изображения.
Работа с растровыми изображениями
Группировка объектов
Сохранение результата не отличается от любых других редакторов. Единственное, что важно не забыть, указать формат, в котором нужно экспортировать файл.
Inkscape – мощный инструмент, предлагающий значительный набор инструментов для векторной графики. Интуитивно понятный интерфейс, множество необходимых функций и постоянные обновления от разработчиков. А что вы думаете о данном редакторе? Возникали ли трудности в работе с программой? Делитесь своими мыслями в комментариях.
Inkscape - это высококачественный профессиональный инструмент для работы с векторной графикой для Windows, Mac OS X и Linux. Он широко используется любителями и профессионалами по всему миру для создания иллюстраций, иконок, логотипов, диаграмм, карт, а также веб-графики. Inkscape использует открытый стандарт SVG (Scalable Vector Graphics) от W3C в качестве формата по-умолчанию, а также сам является свободным и открытым программным обеспечением.
Inkscape содержит продвинутые инструменты для работы, сравнимые с возможностями Adobe Illustrator, CorelDRAW и Xara Xtreme. Вы можете читать сохранять изображения во многих форматах, включая SVG, AI, EPS, PDF, PS и PNG. Inkscape имеет всеобъемлющий набор инструментов, a простой интерфейс, поддержку многих языков, а также возможность расширения с использованием пользовательских дополнений.
Проект Inkscape объединяет растущее международное сообщество. Значительное количество обучающих материалов поможет решить возникающие вопросы. Помощь и поддержка предоставляются сообществом, и Вы сами можете стать его частью и помочь развитию проекта тем или иным способом.
Inkscape является членом Software Freedom Conservancy, некоммерческой организации US 501(c)(3). Пожертвования проекту облагаются налогами в соответствии с законами Соединенных Штатов Америки.
Хотите попробовать Inkscape? Скачайте последнюю версию прямо сейчас.
Built With

Inkscape является свободным ПО с открытым исходным кодом, лицензия предоставляется в соответствии с GPL.
История Inkscape началась с того, что нескольких программистов и пару дизайнеров, умеющих писать код, перестали устраивать условия разработки редактора векторной графики Sodipodi. Поняв, что они не смогут в должной степени применить свои навыки, они организовали новый проект, который назвали Inkscape. На тот момент в GNU/Linux было всего два редактора векторной графики, которые можно было использовать в реальной работе — Sodipodi и SKetch, позднее переименованный в Skencil. С тех пор разработка Sodipodi практически сошла на нет, а Skencil живёт своей особой внутренней жизнью, в которую вовлечены только самые преданные пользователи. Inkscape де-факто стал самым популярным свободным редактором в своей области.
В свою очередь, Inkscape удобен для создания как художественных, так и технических иллюстраций, что неоднократно было доказано на практике. Это стало возможным во многом благодаря открытому формату SVG, развиваемому консорциумом W3C. Формат SVG позволяет создавать иллюстрации различного типа, в том числе анимированные. Поскольку SVG основан на языке разметки XML, к нему можно писать расширения, чем авторы Inkscape им пользуются.
Собственный формат документов
- основан на SVG v1.1, содержит ряд расширений для увеличения функциональности;
- документы Inkscape SVG можно сохранить как Plain SVG с возможностью изменять неподдерживаемые в обычном SVG элементы как контуры;
- документы можно сохранять и открывать в сжатом виде, с использованием алгоритма компрессии gzip;
- использование групп SVG как слоёв, перемещение документов между слоями.
Поддерживаемые форматы документов
- Импорт: SVG, EPS, PostScript, Dia, AI, Sketch, PNG, TIFF, JPEG, XPM, GIF, BMP
- Экспорт: PNG, SVG, EPS, PostScript, Dia, AI, Sketch, POV-Ray, LaTeX
Удобство использования
Операции с контурами
- логические операции: сумма, разность, пересечение, исключающее ИЛИ, разделить, разрезать контур;
- динамическая и связанная втяжка;
- упрощение контура;
- оконтуривание штриха;
- создание составных контуров;
- вставка нового узла в любую точку контура;
- быстрая смена типа узла с острого на сглаженный или симметричный.
Архитектура
Целевое использование
- иллюстрации для офисных циркуляров, презентаций, создание логотипов, визиток, плакатов;
- технические иллюстрации (схемы, графики и пр.);
- векторная графика для высококачественной печати (с предварительным импортом SVG в Scribus);
- веб-графика — от баннеров до макетов сайтов, пиктограммы для приложений и кнопок сайтов, графика для игр.
В следующей версии (0.44) снова ожидаются существенные изменения. Наиболее важные из них: базовая поддержка управления цветом, палитра слоёв, паркующиеся к краю окна (docking) палитры, экспорт в файлы формата OpenDocument Draw ( .odf ), маски и обтравочные контуры, увеличение производительности, настраиваемые клавиатурные комбинации, новые расширения и т. д.
Основная цель — полная поддержка SVG Mobile Specification и частичная — SVG Full Specification. Это включает в себя поддержку анимации и SVG-фильтров.
В Windows
Перезагрузите компьютер для того, чтобы изменения в переменной пути были учтены.
В Linux
$ tar jxf inkscape-0.43.2.tar.bz2
Зайдите в появившийся каталог:
и дайте команду
$ ./configure; make; sudo make install
Предполагается, что в вашей системе настроен sudo. По умолчанию Inkscape будет установлен в/usr/local. Этот путь можно изменить, определив так называемый префикс следующим образом:
Кроме того, задав несколько ключей конфигурации, можно включить следующие возможности:
- коллективное рисование через протокол XMPP (Jabber) — ключ --enable-inkboard (требуется библиотека и средства сборки loudmouth);
- исполнение сценариев на Perl — ключ --with-perl (требуются средства разработки на Perl для ImageMagick);
- исполнение сценариев на Python — ключ --with-python (требуется пакет PythonXML).
В дальнейшем для расширения функциональности программы рекомендуется установить несколько пакетов, не требующихся на этапе сборки:
- Perl, Image:: Magick, pstoedit с фильтром ps2ai для импорта и экспорта Файлов Adobe Illustrator AI (только тех, что основаны на PostScript);
- Sketch для импорта файлов PostScript и Sketch;
- GhostScript — для экспорта в PDF (только в Windows).
Затем замените содержание файла pdf_output.inx из того же каталога на следующее:
Читайте также:

