Доклад gif анимация создание и применение
Обновлено: 18.05.2024
Одним из наиболее часто используемых форматов файлов изображений при работе с растровой графикой является формат Gif . История его появления и развития такова. Первоначально скорость передачи данных в сети была сравнительно мала, поэтому необходимость каким-либо образом уменьшить объем файлов изображений не вызывала сомнений. Благодаря усилиям израильских специалистов по теории информации был создан универсальный алгоритм для сжатия данных.
С течением времени алгоритм активно развивался: улучшалась степень сжатия изображений, появлялись различные функции. Прорывом стала возможность использования прозрачности для элементов изображения, а также способность записывать в файл не только данные об изображении, но и аналогичную информацию для анимации.
Формат стал настолько популярен, что компания Unisys, которая владела авторским патентом на основной алгоритм, используемый при работе с Gif , сделала его использование платным. Как результат, стали появляться альтернативные способы сжатия файлов изображений, которые могли составить ему конкуренцию в отдельных моментах, однако по совокупности свойств, пока еще не дотягивали до уровня Gif. Наконец, в 2003 годы патент закончил свое действие, и формат Gif снова стал активно применяться, он повсеместно используется и в наши дни.
Основные правила работы с Gif
Если фон рисунка и страницы сайта совпадает, для уменьшения итогового объема файла рисунка фон изображения делается прозрачным.
При конвертации рисунка целесообразно снизить количество цветов, что позволяет выиграть на дисковом пространстве, а ухудшение качества картинки будет малозаметным либо отсутствовать вовсе.
Работая с изображениями большого объема (такими принято считать файлы объемом более 40-50 КБ.) , уместно использовать параметр “чередование строк”. При выборе такого метода изображение на странице будет подгружаться не целиком, а частями, в несколько этапов. Это позволяет уменьшить общее время загрузки сайта.
Используя прозрачные элементы в изображении, не стоит применять функцию “смешение цветов”, так как велика вероятность значительной потери качества рисунка.
Сегодня формат Gif применяется в основном для создания изображений с низким разрешением и анимированных изображений, позволяя заметно экономить дисковое пространство на серверном хранилище, а также создает условия для более быстрой загрузки изображений на веб-страницах.
Помните, как в школе на скучных уроках рисовали в блокнотах разные рожицы? А затем, быстро перелистывая страницы, заставляли эти рожицы анимировать. Так и со скучными сайтами, под завязку набитыми нудной, но очень нужной информацией. Вот если бы туда тоже добавить пару кривляющихся рожиц! Это вполне осуществимо, если использовать gif анимацию:

Анимация на основе GIF
Формат GIF ( Graphics Interchange Format ) разрабатывался специально для внутрисетевого обмена растровыми изображениями. В недалеком прошлом он был основным форматом для изображений, размещаемых в веб-пространстве. Основные характеристики формата GIF :
- Способность сохранять изображения в 256 цветовой гамме;
- Малый вес изображения – это идеально подходило для первоначальной стадии развития всемирной паутины, когда скорость соединения с интернетом была намного ниже сегодняшних стандартов;
- Графические форматы в GIF хранятся построчно, поддерживая лишь определенную цветовую палитру ( 256 цветов );
- При этом один из 256 оттенков может быть помечен как прозрачный;
- Поддержка анимированных объектов.
Последний пункт списка и послужил новым толчком для роста популярности этого графического формата.
Создание gif анимации по сравнению с более современной технологией flash имеет несколько преимуществ. Главным из них является меньший вес графического объекта. Поэтому новой областью применения gif анимации стало создание рекламных объектов для интернета.
Сейчас на основе GIF построена большая часть контекстной и тизерной рекламы в интернете (тизеры, баннеры).

Гиф анимация позволяет создавать один графический объект, состоящий из нескольких обычных изображений ( кадров ), расположенных в определенном порядке. Анимация происходит за счет их смены с заданной очередностью и периодичностью. При этом чаще всего применяют цикличное повторение кадров анимации.
Благодаря нескольким изображениям полностью снимаются ограничения на использование лишь 256 оттенков цвета. Это связано с тем, что каждый из рисунков может содержать свою палитру. Уменьшение общего веса анимированного объекта достигается также за счет использования прозрачности, когда происходит лишь частичное изменение следующего кадра относительно предыдущего.
В следующем кадре прорисовываются лишь изменяющиеся части изображения. Остальные можно установить прозрачными, и для их отображения использовать первоначальный статический кадр.
Немного практики
Но все это теория, а хотелось бы на практике рассмотреть, как происходит создание анимации в формате GIF . Мы предвидели это, и подготовили маленький мастер-класс по созданию анимированного баннера.
Для демонстрации воспользуемся специализированным графическим редактором Easy GIF Animator . Как показывает опыт, большинство подобных программ имеют схожий пользовательский интерфейс и функционал. Поэтому показанный ниже порядок действий не будет сильно отличаться от того как сделать gif анимацию в других подобных графических редакторах.

- На следующем шаге задаем размеры будущего баннера. Можно воспользоваться стандартными значениями, но мы введем свои параметры длины и ширины объекта:

- Затем мы настроили фон баннера. В качестве стиля заполнения выбрали градиент, установили его тип и основные цвета:

- До того как создать gif анимацию, осталось лишь сохранить файл баннера в нужном нам месте. Что и предлагается сделать в следующем окне:
- После закрытия мастера и сохранения баннера перед нами открывается рабочий интерфейс приложения. Обратите внимание, что слева наша анимация представлена покадрово. И каждый из кадров можно отредактировать отдельно:


Как сделать анимацию из видео
С основами процесса мы немного разобрались. Теперь постараемся научиться тому, как сделать gif анимацию из видео.
Но лучше воспользоваться специальной программой для извлечения видеокадров Free Video to JPG Converter . Как можно судить из ее названия, она сохраняет кадры видео в изображения в формате JPG .
Интерфейс приложения прост для понимания. Поэтому мы не будем останавливаться на его подробном описании:

После обработки видео утилита сохранит кадры в указанном вами месте. Подгонку всех изображений для будущей анимации нужно будет осуществить вручную с помощью любого графического редактора. Лучше всего, если это будет Photoshop .


Теперь продемонстрируем, что в итоге получилось у нас. Надеемся, ваше творение окажется не хуже, а даже лучше представленного ниже:


Надеемся, что после такого обширного экскурса вы познали всю мощь создания gif анимации.
Если нет, то попробуйте собственноручно сделать какой-нибудь прикольный баннер или маленькую анимированную кнопку и разместить у себя на сайте. Восторженные отзывы посетителей вам будут обеспечены!
Формат растровой графики GIF можно с полным основанием назвать технологическим реликтом, так как свое происхождение формат GIF ведет еще из стародавних восьмидесятый годов прошлого века. Этакий цифровой крокодил, ровесник динозавров, успешно побеждающий в борьбе за существование с более современными разработками.
Например – относительно новая технология программного видео Flash почти находится на грани вымирания и готовится стать очередной записью в Красной Книге, а GIF приобретает все большую популярность, в том числе и у обычных пользователей.
Graphics Interchange Format переводится как "графический формат для обменов". Нужда именно в таком типе упаковки изображений была обусловлена отсутствием стандартизации в компьютерной технике. А вот этот тип файлов рисунков без проблем читался машинами от любых производителей. Вычислительные машины были огромными, как динозавры и питались тоже растительной пищей – перфолентами и перфокартами.
Никто из сегодняшних пользователей уже и не знает, что такое перфокарты, зато GIF почти у каждого на рабочем столе компьютера в виде анимированной заставки.
Сфера применения GIF-анимации

В формате гифок очень удобно создавать самодвижущиеся картинки из категории тех, на которые можно смотреть бесконечно.
- Текущая вода.
- Горящий огонь.
- Работающие люди.
Технологически анимированные гифки представляют собой последовательность статических картинок – в точности как кадры в мультиках либо кинофильмах.
Лет десять назад были в тренде анимированные шапки для сайтов и блогов. Потом оказалось, что это непрерывное мелькание несколько раздражает целевую аудиторию. В крайнем случае, применяется нецикличная анимация со всего одним проигрыванием при загрузке веб-страницы, а потом картинка останавливается, чтобы не отвлекать визитера от комфортного потребления полезного контента.
Тем не менее, анимация все еще применяется в рекламных баннерах – чтобы привлекать внимание потребителей к коммерческим предложениям.
GIF в контент-маркетинге

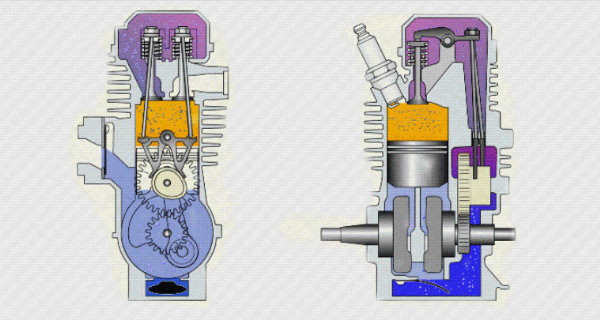
В шапках сайтов и рекламе гиф стали меньше применять, зато оказалось, что анимированные изображения очень эффективны как элемент контента в качестве украшения и для усиления текстовой информации. Пользователи с большой охотой ставят лайки и делятся изображениями типа бегущего гепарда, двигателя внутреннего сгорания в рабочем цикле.
Довольно наглядно получается – людям нравится и легче понять смысл описываемых технологий, процессов, событий, явлений природы.
Такого рода гифки с большим успехом применяются в бизнес-презентациях и для оживления лекций в образовательном процессе. Впечатляюще выглядят движущиеся звездные карты, восходы и закаты на чужих планетах. Ну, или как роботы в безлюдных цехах зарабатывают дивиденды для инвесторов.
Преимущества и недостатки графического формата GIF
В арсенале гиф "всего" 256 цветов и в этом отношении JPEG имеет колоссальные преимущества – ведь цифровые фотографии могут иметь миллионы цветов и оттенков.
Зато в GIF применена оригинальная и очень эффективная система сжатия файлов, позволяющая восстанавливать изображения совершенно без потерь в достаточном качестве. Что для упомянутого JPEG является большой проблемой.
Алгоритм сжатия Лемпеля, Зива и Велча был придумал даже еще раньше – вообще в конце семидесятых годов, в самый разгар застойного периода.
GIF-арт и Синемаграфы
Креативные пользователи быстро поняли, что гифки можно успешно использовать в народном творчестве. Так возник Cinemagraph – видеоролики, преобразованные в формат GIF и представляющие собой некую эмоционально насыщенную движущуюся картинку.
- Горящие угли гриля, полыхающий огонь в камине.
- Бесконечно гоняющийся за своим хвостом котейка.
- Баскетболист, раз за разом, в красивом прыжке загоняющий мяч в корзину.
И на этом дело не остановилось. Постепенно на такую творческую форму обратили внимание профессиональные художники.
Так возникло новое направление современного искусства – GIF-ART. В славном городе New York на постоянной основе функционирует галерея Gif-арта, причем очень популярная у американцев и туристов.
Мобильная GIF-анимация для всех

Наверно, не все в курсе, но приобщиться к искусству джиф-арт и синемаграфии может любой пользователь.
Достаточно зайти в Google Play и скачать оттуда одно из мобильных приложений, которые автоматически преобразовывают видеоролики в гифки и можно мгновенно поделиться с друзьями в социальных сетях.
Например, ваш домашний питомец что-то такое прикольное вытворяет. Вот вы его снимаете на камеру своего смартфона и конвертируете в гифку. При удачном сюжете можно заполучить миллионы лайков и прославиться по всему миру.
Как вариант, можно взять любой видеоролик или даже кинофильм, сериал и преобразовать при помощи онлайн-конвертера в GIF. Вырезать самые эффектные куски, так что вам даже и видеокамера не нужна.
GIF в социальных сетях и бизнесе
Вы можете легко найти множество файлов GIF в социальных сетях. В наши дни люди обычно используют их, чтобы развлечь аудиторию на своих страницах или в группах. Они также используются для активного общения в комментариях или ответах. Многие люди используют GIF-картинки для того, чтобы поздравить с днем рождения, пожелать доброго утра или сделать красивый комплимент. В настоящее время не нужно сидеть и мучительно придумывать, что написать в поздравлении, комплименте девушке или пожелании друзьям, на интернет просторах существует масса всевозможных сайтов с готовыми, а главное очень красивыми GIF-картинками с текстом.
Многие крупные бренды в наши дни используют формат GIF, чтобы добавить захватывающий момент в Интернет для своей целевой аудитории, эти мерцающие картинки определенно делают чудеса. На самом деле популярность GIF и их способность доставлять контент в интерактивном режиме произвели революцию в мире. Вот почему в настоящее время GIF используются для определения лексикона Интернета, и Оксфордский словарь недавно решил добавить "GIF" в свой список слов. В мире искусства изображения GIF привлекли большое внимание, и большинство художественных галерей или популярных учреждений используют GIF-изображения для демонстрации невероятных произведений своих талантливых художников-графиков.

Вам когда-нибудь было интересно, как устроены gif-ки? В данной статье попробуем разобраться с внутренним строением GIF-формата и методом сжатия LZW.
Файл в формате GIF состоит из фиксированной области в начале файла, за которой располагается переменное число блоков, и заканчивается файл завершителем изображения.

Основные характеристики формата GIF:
- Изображение в формате GIF хранится построчно, поддерживается только формат с индексированной палитрой цветов;
- Поддерживается 256-цветовая палитра;
- Этот формат позволяет хранить несколько изображений в одном файле;
- GIF поддерживает анимационные изображения;
Рассмотрим разбор дампа анимированного GIF-изображения размера 4х4 пикселя, состоящего из двух кадров. А вот и сами кадры, увеличенные в десятки раз.

Заголовок

Логический дескриптор экрана

[04 00] [04 00] – ширина и высота виртуального экрана в пикселях
[А2] –
(1) — флаг M использования глобальной таблицы цветов. Если 1, то в файле присутствует глобальная таблица цветов.
(010) = 2 — флаг CR. Число бит разрешения цвета = CR + 1.
(0) – флаг S (флаг сортировки). Если 1, то цвета в глобальной карте цветов отсортированы в порядке убывающей важности.
(010) = 2 — флаг PIXEL. Размер общей таблицы цветов. Число записей в глобальной таблице цветов: 2^(N+1).
[00] – Индекс цвета фона.
[00] – Соотношение сторон. По умолчанию — 1:1.
Глобальная таблица цветов

[0A B2 5D] —
[C8 A6 2D] —
[F3 ED 63] —
[BA 60 A5] —
[00 80 C8] —
[F1 60 22] —
[00 00 00] —
[FF FF FF] —
После глобальной таблицы цветов располагается переменная часть GIF. Файл содержит последовательность блоков, которые иденцифицируются 1-байтовым кодом в начале блока.
Коды блоков:
0x21 – Расширение
0x2С – Блок изображения
0x3B – Завершение файла GIF
Блок расширения
Коды расширения:
0x1 – расширение простого текста
0xF9 – расширение управления графикой
0xFE – расширение комментария
0xFF – расширение программы

[FF] — код расширения. В нашем случае имеем расширение программы.
[0B] — размер последующего блока в байтах.
[4E 45 54 53 43 41 50 45] — (NETSCAPE) идентификатор приложения, которому принадлежит это расширение.
[32 2E 30] — (2.0) код приложения. С его помощью приложение проверяет, действительно ли это расширение принадлежит ему.
[03] — размер последующего блока в байтах.
[01] — фиксированное значение.
[00 00] — значение 0..65535. Беззнаковое целое в формате little-endian. Определяет, сколько раз должен повторяться цикл.
Для 0 – бесконечно.
[00] — конец блока.

[F9] — код расширения (расширение управления графикой).
[04] — размер последующего блока в байтах.
[04] —
(000) – зарезервировано. Рекомендуется заполнять нулями.
(001) — метод обработки. Определяет, что делать после отображения.
0 – к картинке не будет применяться никакой обработки
1 – картинка останется без изменений
2 – картинка затрется фоном
3 – восстановится изображение под картинкой
4-7 – не определены
(0) – флаг ввода пользователя. Если 1, то для продолжения обработки изображения требуется реакция пользователя.
(0) – флаг цвета прозрачности. Указывает, будет ли какой-нибудь цвет использоваться как прозрачный.
[32 00] – время задержки в анимации. = 50/100 секунды = 0,5 с
[00] – индекс цвета прозрачности.
[00] — конец блока.
Блок изображения

[03] — минимальный размер кода в LZW.
[08] — размер последующего блока в байтах.
[08 0A D2 42 90 94 59 12] — блок данных, сжатых алгоритмом LZW. Представлены в виде последовательности кодов, имеющих длину [мин. размер кода] + 1
[00] — окончание потока данных.
Разбор алгоритма LZW
Кадр 1
Словарь/Code Table
Словарь инициализирован по количеству цветов и кодами и . Берем код с длиной текущего размера, получаем его значение из словаря. Если значение есть в словаре, то получаем готовый индекс цвета для текущего пикселя и добавляем в словарь следующее значение: полученное предыдущее + первое из текущего. Если в словаре еще нет такого значения, то добавляем по этому индексу полученное предыдущее + первое из предыдущего. Первый код должен соответствовать значению , последний — .
Решим обратную задачу. Возьмем исходные данные изображения и закодируем их с использованием алгоритма LZW. Под исходными данными понимаем последовательность индексов цветов из словаря, соответствующих каждому из пикселей. Пискели рассматриваем сверху вниз, слева направо.
[08 0A D2 42 90 94 59 12] — блок данных, сжатых алгоритмом LZW.
Аналогично поступаем со вторым кадром.
Кадр 2

Словарь/Code Table
Блок завершения файла GIF

Заключение
На этом всё. Надеемся, эта статья была полезна для вас (ну или хотя бы интересна).
Этап 1. Разработка проектного задания. Задачи этапа – определение темы, уточнение целей, выбор рабочих групп, определение источников информации, постановка задач.
Этап 2. Разработка проекта. Задачи этапа – сбор и уточнение информации.
Этап 3. Оценка результатов Задачи этапа – анализ выполнения проектных заданий.
Этап 4.Защита проекта. Урок – презентация Задачи этапа – коллективная защита проекта.
Найденная информация
Особенности GIF-анимации — Компьютерная анимация состоит из последовательного ряда рисунков (кадров), быстро сменяющих друг друга. Если каждый из рисунков незначительно отличается от предыдущего и последующего, то при их воспроизведении создается иллюзия движения. Раньше художники-мультипликаторы рисовали каждый кадр вручную, но теперь появилась возможность автоматизировать этот процесс с помощью компьютеров. Основной характеристикой анимации является число кадров, использованных для ее создания. Большее число кадров позволяет добиться плавных движений анимированных героев и появления объектов в изображении в разные моменты времени. При недостаточном количестве кадров становятся заметны различия в последовательных изображениях объектов, что приводит к их резким перемещениям. В традиционной анимации число кадров прямо зависело от продолжительности анимации в секундах. В компьютерной анимации на первый план выходит размер файла, в котором хранятся изображения. Поэтому при создании компьютерной анимации стараются найти компромисс между качеством анимации и размером файла, что и определяет общее количество кадров анимации.
Gif анимация — Одним из первых графических форматов, поддерживающих анимацию, стал GIF-формат. Этот формат был разработан для использования в CompuServe, получил наименование Graphics Interchange Format (графический формат обмена) и был предназначен для хранения библиотек изображений. Последний стандарт, описывающий этот формат, был создан в 1989 году и получил название GIF89a. В силу относительно малого размера файлов изображений GIF-формат стал одним из широко используемых форматов хранения изображений в Интернете.
GIF-анимация использует возможность GIF-формата хранить в файле несколько изображений. Если в GIF-файле содержится несколько изображений, то они будут показаны поочередно, как слайд-шоу или небольшой фильм. Однако в отличие от обычного фильма, в котором скорость воспроизведения определяется числом кадров в секунду, в GIF-файле хранится ряд параметров, определяющих, каким образом и как долго каждое изображение будет демонстрироваться. Кроме того, изображения GIF-файла могут быть разного размера и размещены в нужной позиции экрана независимо от изображений других кадров.
Читайте также:

